基础布局之ConstraintLayout约束布局
目录
一、简介
1.1 概述
约束布局(ConstraintLayout)是安卓中强大的布局管理器,可以通过相对定位和约束关系来实现灵活的界面布局。
约束布局允许使用者通过设置控件之间的约束关系来定义它们的位置和大小,而不需要嵌套多层布局。
控件可以相对于父容器或其他控件进行定位,并且可以根据屏幕尺寸和方向进行适配。
约束布局支持链式布局(Chains),可以轻松地创建水平或垂直方向上的控件链。
1.2 优点
灵活性:约束布局提供了丰富的属性和约束关系,可以实现各种复杂的界面布局效果。性能:相比传统的嵌套布局,约束布局通常具有更好的性能,因为它减少了层级的嵌套。适配性:约束布局可以根据屏幕尺寸和方向进行适配,使得应用在不同设备上都能有良好的显示效果。可视化编辑器支持:Android Studio提供了可视化的布局编辑器,可以直观地拖拽控件并设置约束,方便开发者进行界面设计。减少布局层级:约束布局可以减少布局的嵌套层级,使得布局结构更清晰,维护更容易。
二、属性大全
2.1 相对定位
| 属性 | 作用 |
|---|---|
| layout_constraintTop_toTopOf | 将控件的顶部与另一个控件的顶部对齐。 |
| layout_constraintTop_toBottomOf | 将控件的顶部与另一个控件的底部对齐。 |
| layout_constraintBottom_toBottomOf | 将控件的底部与另一个控件的底部对齐。 |
| layout_constraintBottom_toTopOf | 将控件的底部与另一个控件的顶部对齐。 |
| layout_constraintLeft_toLeftOf | 将控件的左边与另一个控件的左边对齐。 |
| layout_constraintLeft_toRightOf | 将控件的左边与另一个控件的右边对齐。 |
| layout_constraintRight_toRightOf | 将控件的右边与另一个控件的右边对齐。 |
| layout_constraintRight_toLeftOf | 将控件的右边与另一个控件的左边对齐。 |
| layout_constraintStart_toStartOf | 将控件的开始边与另一个控件的开始边对齐。 |
| layout_constraintStart_toEndOf | 将控件的开始边与另一个控件的结束边对齐。 |
| layout_constraintEnd_toEndOf: | 将控件的结束边与另一个控件的结束边对齐。 |
| layout_constraintEnd_toStartOf | 将控件的结束边与另一个控件的开始边对齐。 |
| layout_constraintBaseline_toBaselineOf | 将一个控件的基线(baseline)与另一个控件的基线对齐 |
2.2 角度定位
| 属性 | 作用 |
|---|---|
| layout_constraintCircle | 指定控件相对于另一个控件的圆形路径进行定位。 |
| layout_constraintCircleAngle | 指定控件在圆形路径上的角度位置。 |
| layout_constraintCircleRadius | 指定控件相对于圆形路径的半径。 |
layout_constraintCircle:指定控件相对于另一个控件的圆形路径进行定位。
使用方法:app:layout_constraintCircle=“@+id/anotherViewId, angle, radius”
示例:app:layout_constraintCircle=“@+id/centerView, 45, 100dp” 表示当前控件相对于 ID 为 centerView 的控件,以 45 度角度,半径为 100dp 的圆形路径进行定位。layout_constraintCircleAngle:指定控件在圆形路径上的角度位置。
使用方法:app:layout_constraintCircleAngle=“angle”
示例:app:layout_constraintCircleAngle=“90” 表示当前控件在圆形路径上的角度位置为 90 度。layout_constraintCircleRadius:指定控件相对于圆形路径的半径。
使用方法:app:layout_constraintCircleRadius=“radius”
示例:app:layout_constraintCircleRadius=“150dp” 表示当前控件相对于圆形路径的半径为 150dp。
2.3 边距
常见margin:
| 属性 | 作用 |
|---|---|
| android:layout_marginStart | 设置控件在其起始边(左边或右边,取决于布局方向)的外边距。 |
| android:layout_marginEnd | 设置控件在其结束边(右边或左边,取决于布局方向)的外边距。 |
| android:layout_marginLeft | 设置控件在其左边的外边距。 |
| android:layout_marginTop | 设置控件在其顶部的外边距。 |
| android:layout_marginRight | 设置控件在其右边的外边距。 |
| android:layout_marginBottom | 设置控件在其底部的外边距。 |
使用margin的时候要注意两点:
控件必须在布局里约束一个相对位置
goneMargin:
| 属性 | 作用 |
|---|---|
| layout_goneMarginStart | 设置控件在不可见时的起始边外边距。 |
| layout_goneMarginEnd | 设置控件在不可见时的结束边外边距。 |
| layout_goneMarginLeft | 设置控件在不可见时的左边外边距。 |
| layout_goneMarginTop | 设置控件在不可见时的顶部外边距。 |
| layout_goneMarginRight | 设置控件在不可见时的右边外边距。 |
| layout_goneMarginBottom | 设置控件在不可见时的底部外边距。 |
2.4 居中和偏移
居中:
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
偏移:
| 属性 | 作用 |
|---|---|
| layout_constraintHorizontal_bias | 水平偏移 |
| layout_constraintVertical_bias | 垂直偏移 |
2.5 尺寸约束
一、使用wrap_content,让控件自己计算大小
当控件的高度或宽度为wrap_content时,可以使用下列属性来控制最大、最小的高度或宽度:
android:minWidth 最小的宽度
android:minHeight 最小的高度
android:maxWidth 最大的宽度
android:maxHeight 最大的高度
二、使用 0dp (MATCH_CONSTRAINT)
官方不推荐在ConstraintLayout中使用match_parent,可以设置 0dp (MATCH_CONSTRAINT) 配合约束代替match_parent
三、宽高比
当宽或高至少有一个尺寸被设置为0dp时,可以通过属性layout_constraintDimensionRatio设置宽高比
| 属性 | 作用 |
|---|---|
| layout_constraintDimensionRatio | 宽高比 |
还可以在前面加W或H,分别指定宽度或高度限制。 例如:
app:layout_constraintDimensionRatio="H,2:3"指的是 高:宽=2:3
app:layout_constraintDimensionRatio="W,2:3"指的是 宽:高=2:3
2.6 链
在约束布局中,链(Chains)是一种用于定义一组相关控件之间关系的方法,可以控制它们的排列方式和行为。
| 属性 | 作用 |
|---|---|
| app:layout_constraintHorizontal_chainStyle | 定义水平链的样式,可以设置为 spread(均匀分布)、spread_inside(均匀分布,但不包括边缘控件)或 packed(靠拢排列)。 |
| app:layout_constraintVertical_chainStyle | 定义垂直链的样式,可以设置为 spread、spread_inside或 packed。 |
| app:layout_constraintHorizontal_bias | 设置水平链中每个控件的偏移量,取值范围为 0.0(左边)到 1.0(右边)。 |
| app:layout_constraintVertical_bias | 设置垂直链中每个控件的偏移量,取值范围为 0.0(顶部)到 1.0(底部)。 |
| app:layout_constraintHorizontal_weight | 定义水平链中每个控件的权重,用于均匀分配额外空间。 |
| app:layout_constraintVertical_weight | 定义垂直链中每个控件的权重。 |
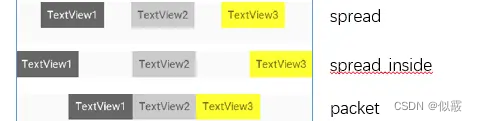
3种样式,分别是:
CHAIN_SPREAD —— 展开元素 (默认);
CHAIN_SPREAD_INSIDE —— 展开元素,但链的两端贴近parent;
CHAIN_PACKED —— 链的元素将被打包在一起。
例如水平链条样式:

三、使用
3.1 相对定位示例
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/yellow"
android:text="button1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="@+id/button2" />
<Button
android:id="@+id/buttoncenter"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/teal_200"
android:text="button center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/red"
android:text="button2"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/button1" />
<Button
android:id="@+id/button3"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/green"
android:text="button3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@+id/button1" />
<Button
android:id="@+id/button4"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/pink"
android:text="button4"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toLeftOf="@id/button2" />
</androidx.constraintlayout.widget.ConstraintLayout>

3.2 角度定位示例
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/TextView1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/teal_200"
android:text="TextView1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/TextView2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="72dp"
android:layout_marginRight="176dp"
android:background="@color/yellow"
android:text="TextView2"
app:layout_constraintCircle="@+id/TextView1"
app:layout_constraintCircleAngle="120"
app:layout_constraintCircleRadius="150dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

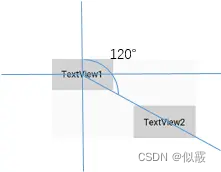
上面例子中的TextView2用到了3个属性:
app:layout_constraintCircle=“@+id/TextView1”
app:layout_constraintCircleAngle=“120”(角度)
app:layout_constraintCircleRadius=“150dp”(距离)
指的是TextView2的中心在TextView1的中心的120度,距离为150dp,效果如下:

3.3 边距示例
假设TextView2的左边约束在TextView1的右边,并给TextView2设一个app:layout_goneMarginLeft=“50dp”,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/TextView1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/teal_200"
android:text="TextView1"
android:visibility="visible"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/TextView2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/yellow"
android:text="TextView2"
app:layout_constraintLeft_toRightOf="@+id/TextView1"
app:layout_goneMarginLeft="50dp"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
TextView1消失后,TextView2有一个距离左边50dp的边距:

3.4 局中和偏移示例
居中
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/TextView1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/teal_200"
android:text="TextView1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

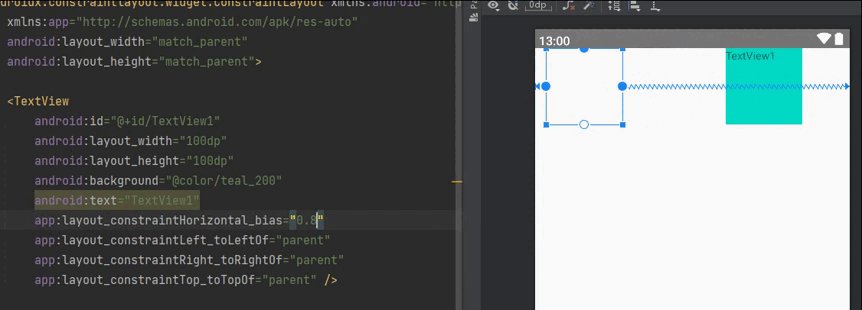
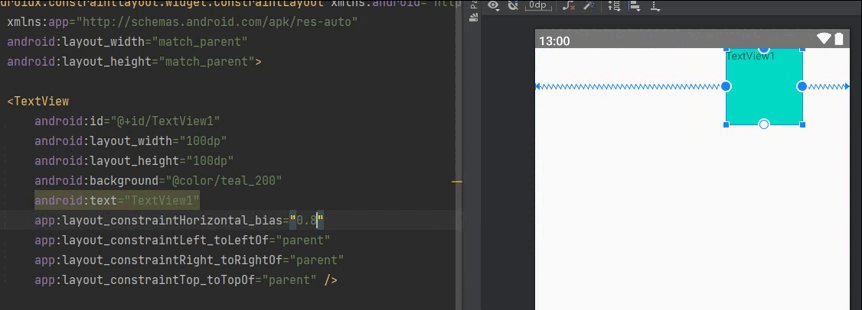
偏移:
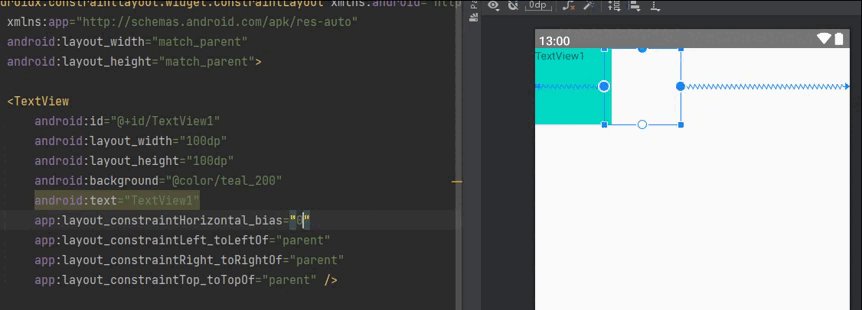
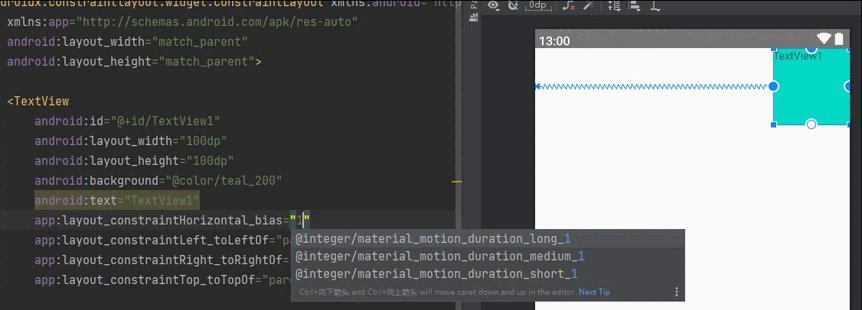
假如现在要实现水平偏移,给TextView1的layout_constraintHorizontal_bias赋一个范围为 0-1 的值,假如赋值为0,则TextView1在布局的最左侧,假如赋值为1,则TextView1在布局的最右侧,假如假如赋值为0.5,则水平居中,假如假如赋值为0.3,则更倾向于左侧,垂直偏移同理。
app:layout_constraintHorizontal_bias="0.5"

3.5 尺寸约束示例
使用wrap_content
<TextView
android:id="@+id/TextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/teal_200"
android:text="TextView1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />

使用0dp
<TextView
android:id="@+id/TextView1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/teal_200"
android:text="TextView1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
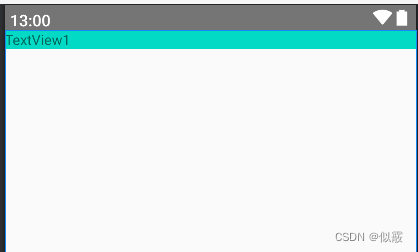
宽度设为0dp,左右两边约束parent的左右两边,效果如下:

宽高比
<TextView
android:id="@+id/TextView1"
android:layout_width="0dp"
app:layout_constraintDimensionRatio="1:1"
android:layout_height="100dp"
android:background="@color/teal_200"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
宽设置为0dp,宽高比设置为1:1,这个时候TextView1是一个正方形,效果如下:

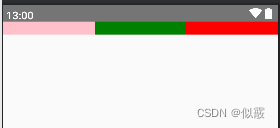
3.6 链使用
样式链:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/TextView1"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:background="@color/pink"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/TextView2"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/TextView2"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:background="@color/green"
app:layout_constraintLeft_toRightOf="@+id/TextView1"
app:layout_constraintRight_toLeftOf="@+id/TextView3"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/TextView3"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:background="@color/red"
app:layout_constraintLeft_toRightOf="@+id/TextView2"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

权重链:
<TextView
android:id="@+id/TextView1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/pink"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/TextView2"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/TextView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/green"
app:layout_constraintLeft_toRightOf="@+id/TextView1"
app:layout_constraintRight_toLeftOf="@+id/TextView3"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/TextView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/red"
app:layout_constraintLeft_toRightOf="@+id/TextView2"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintTop_toTopOf="parent" />

3.7 辅助工具使用
3.7.1 Optimizer
使用 MATCH_CONSTRAINT 时,ConstraintLayout 将对控件进行 2 次测量,ConstraintLayout在1.1中可以通过设置 layout_optimizationLevel 进行优化,可设置的值有:
none:无优化
standard:仅优化直接约束和屏障约束(默认)
direct:优化直接约束
barrier:优化屏障约束
chain:优化链约束
dimensions:优化尺寸测量
3.7.2 Barrier

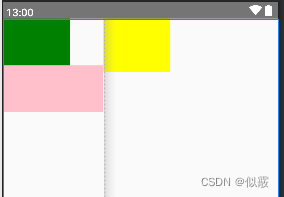
假设有3个控件ABC,C在AB的右边,但是AB的宽是不固定的,这个时候C无论约束在A的右边或者B的右边都不对。当出现这种情况可以用Barrier来解决。Barrier可以在多个控件的一侧建立一个屏障。
这个时候C只要约束在Barrier的右边就可以了,代码如下:
<TextView
android:id="@+id/TextView1"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_width="100dp"
android:background="@color/green"
android:layout_height="70dp" />
<TextView
android:id="@+id/TextView2"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_width="150dp"
android:background="@color/pink"
android:layout_height="70dp"
app:layout_constraintTop_toBottomOf="@+id/TextView1" />
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="right"
app:constraint_referenced_ids="TextView1,TextView2" />
<TextView
android:id="@+id/TextView3"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="@color/yellow"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@+id/barrier" />

app:barrierDirection为屏障所在的位置,可设置的值有:bottom、end、left、right、start、top
app:constraint_referenced_ids为屏障引用的控件,可设置多个(用“,”隔开)
3.7.3 Group
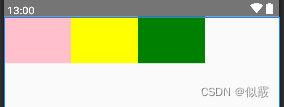
Group可以把多个控件归为一组,方便隐藏或显示一组控件,举个例子:
<TextView
android:id="@+id/TextView1"
android:background="@color/pink"
android:layout_width="100dp"
android:layout_height="70dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:background="@color/yellow"
android:id="@+id/TextView2"
android:layout_width="100dp"
android:layout_height="70dp"
app:layout_constraintLeft_toRightOf="@+id/TextView1"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:background="@color/green"
android:id="@+id/TextView3"
android:layout_width="100dp"
android:layout_height="70dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@id/TextView2" />

现在有3个并排的TextView,用Group把TextView1和TextView3归为一组,再设置这组控件的可见性,如下所示:
<androidx.constraintlayout.widget.Group
android:id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"
app:constraint_referenced_ids="TextView1,TextView3" />
效果如下:

3.7.4 Placeholder
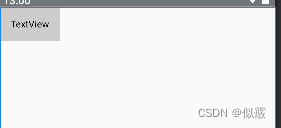
Placeholder指的是占位符。在Placeholder中可使用setContent()设置另一个控件的id,使这个控件移动到占位符的位置。举个例子:
<androidx.constraintlayout.widget.Placeholder
android:id="@+id/placeholder"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:content="@+id/textview"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#cccccc"
android:padding="16dp"
android:text="TextView"
android:textColor="#000000"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
新建一个Placeholder约束在屏幕的左上角,新建一个TextView约束在屏幕的右上角,在Placeholder中设置 app:content=“@+id/textview”,这时TextView会跑到屏幕的左上角。效果如下:

3.7.5 Guideline
Guildline像辅助线一样,在预览的时候帮助你完成布局(不会显示在界面上)。
Guildline的主要属性:
android:orientation 垂直vertical,水平horizontal
layout_constraintGuide_begin 开始位置
layout_constraintGuide_end 结束位置
layout_constraintGuide_percent 距离顶部的百分比(orientation = horizontal时则为距离左边)
举个例子:
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="50dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
guideline1为水平辅助线,开始位置是距离顶部50dp,guideline2位垂直辅助线,开始位置为屏幕宽的0.5(中点位置),效果如下:

参考链接:
Android新特性介绍,ConstraintLayout完全解析
约束布局ConstraintLayout看这一篇就够了