【微信小程序】使用webstorm进行开发,支持代码提示高亮等
【微信小程序】使用webstorm进行开发,支持代码提示高亮等
前言
最近有负责小程序开发的同事离职,无奈接手项目,使用过微信小程序的官方开发工具的同学应该都知道,这玩意做得有多差,写起代码来相当难受。作为一个android开发,最熟悉的莫过于android studio了,而android studio来自于jetbrains的IDEA,并且了解到jetbrains上还有个webstorm是专门用于web开发的,就希望能这个开发工具上开发微信小程序。
插件
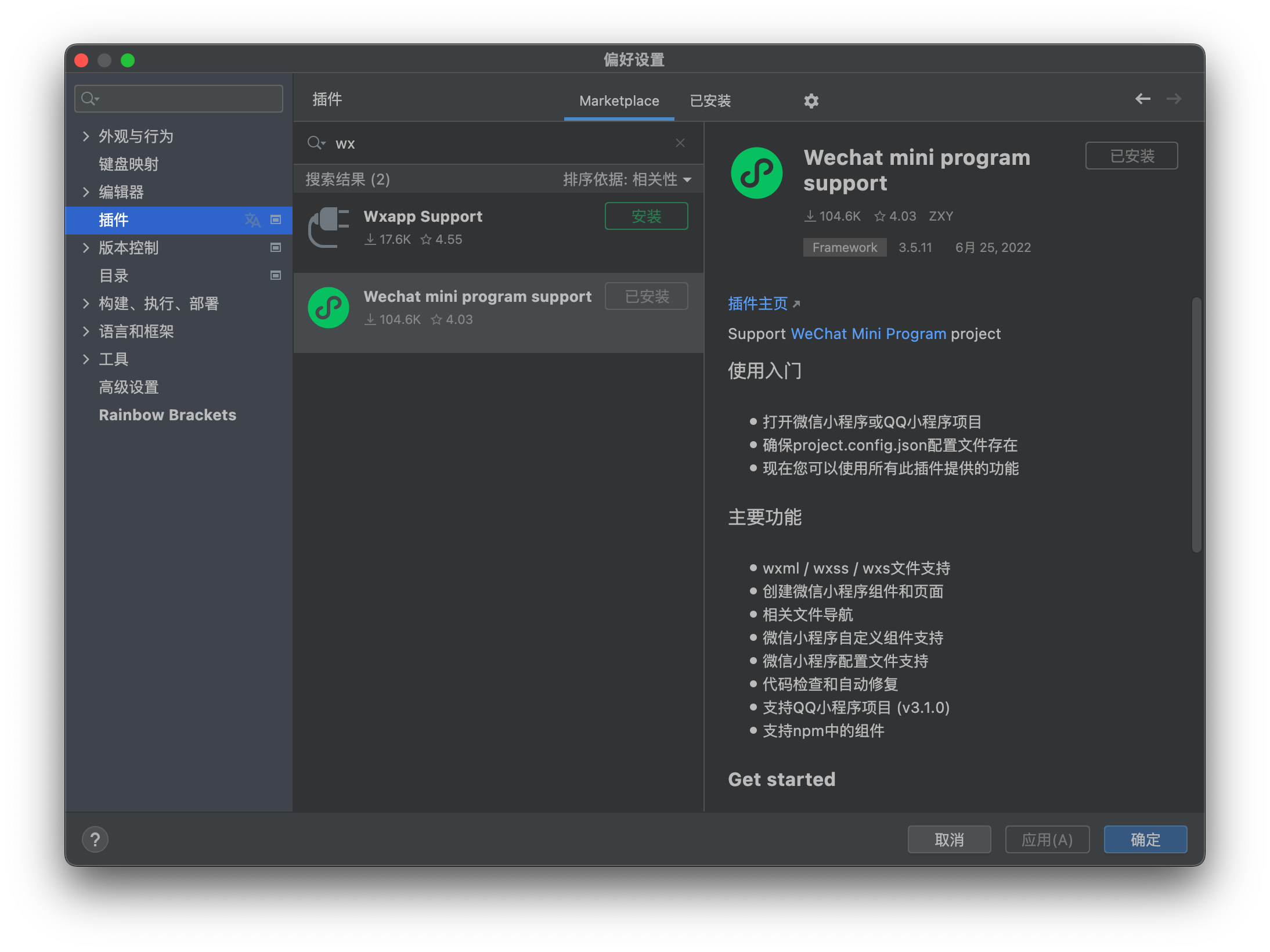
幸运的是,在插件市场发现了小程序开发的支持插件,但使用后还是有些问题:
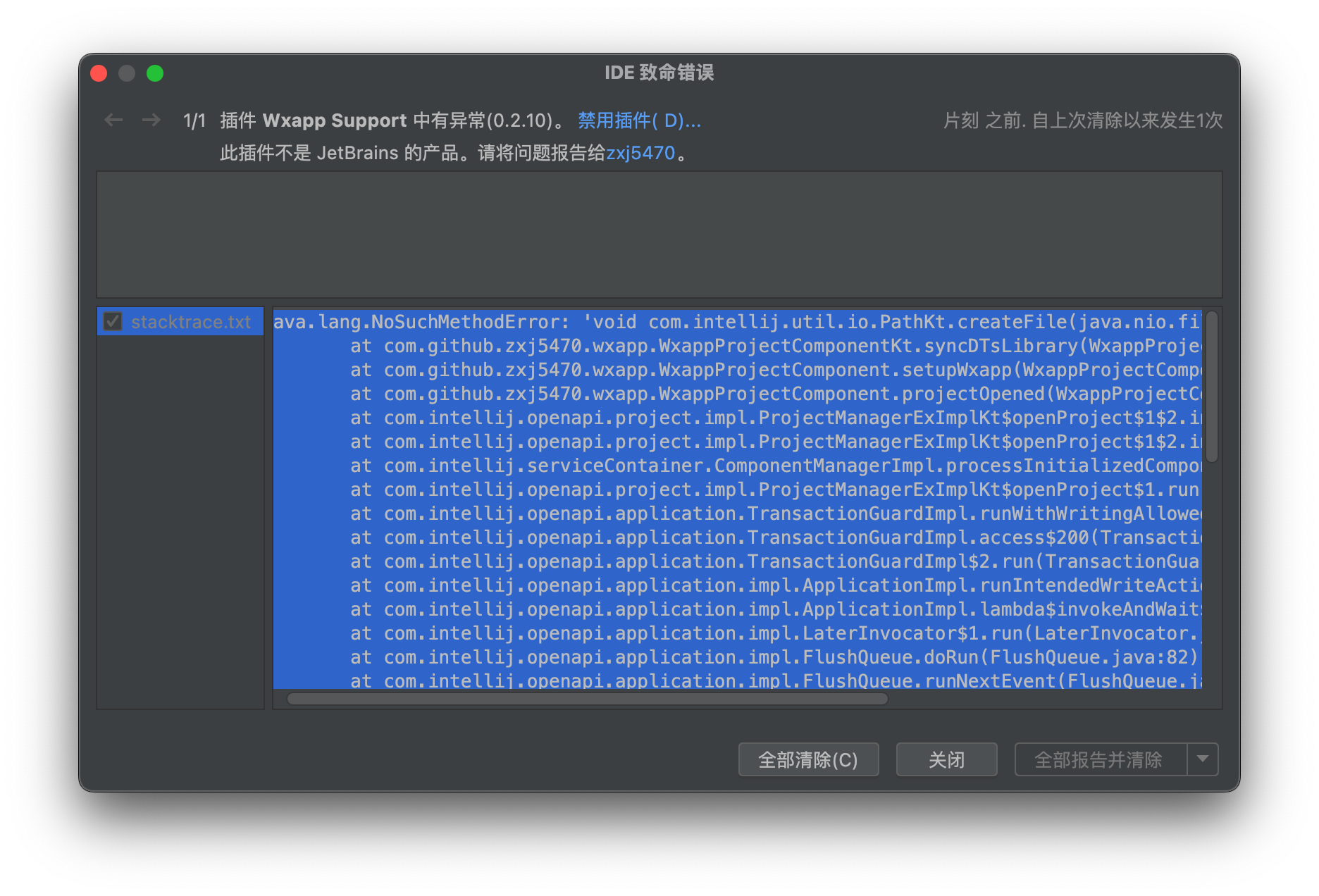
- Wxapp Support(在2021.3.3版的webstorm上安装后重启会报错,无法正常使用,
不建议安装); - Wechat mini program support(只支持样式代码,没有小程序API的代码提示,
建议安装);


加入官方.d.ts文件
经过一番查找,在微信官方的GitHub上找到了小程序的TS库
地址:https://github.com/wechat-miniprogram/api-typings
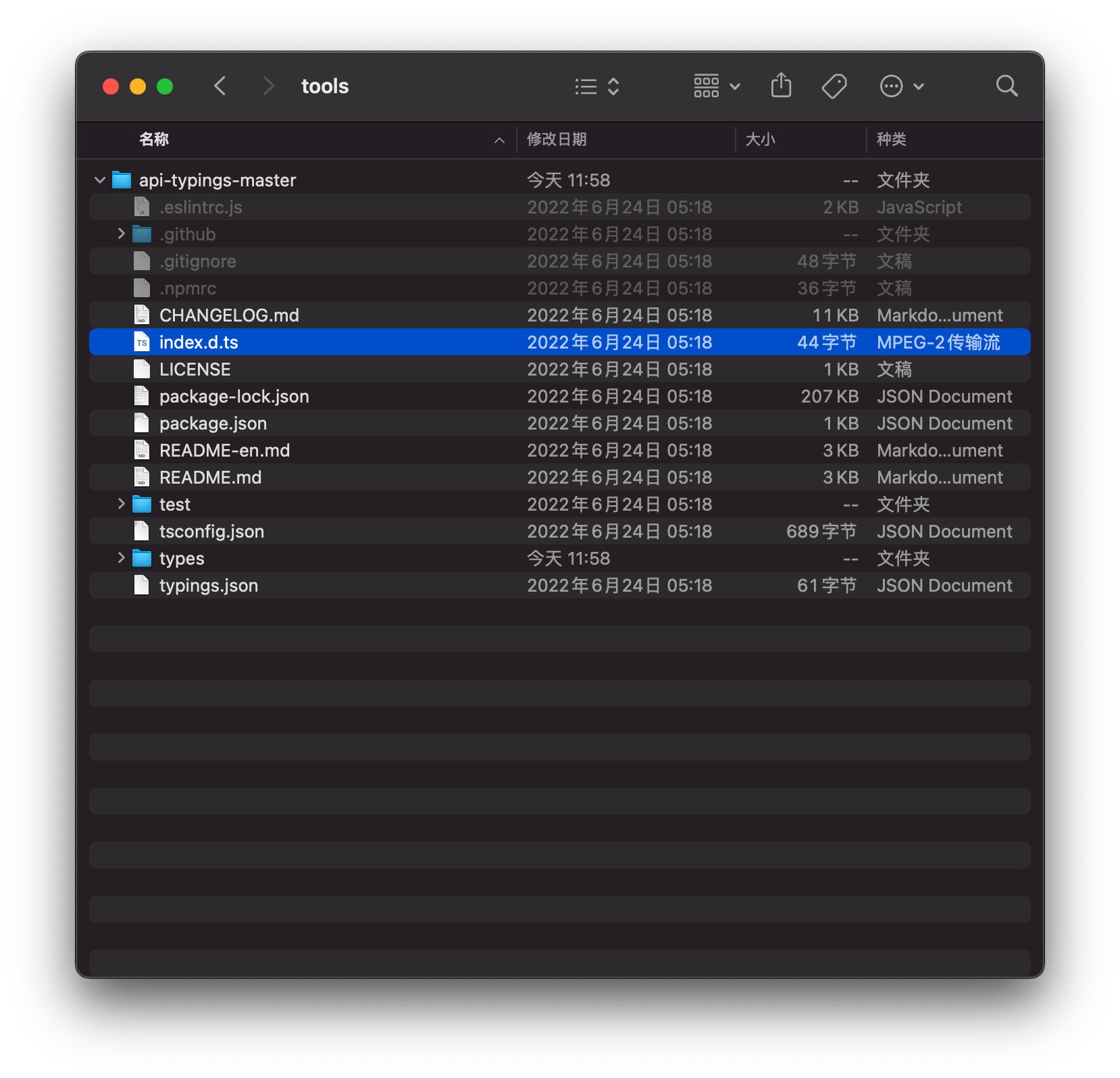
- 把整个库拉下来到本地,得到一个文件夹
api-typings-master

- 打开webstorm的设置弹窗,找到 语言和框架 > JavaScript > 库

- 将下载下来的
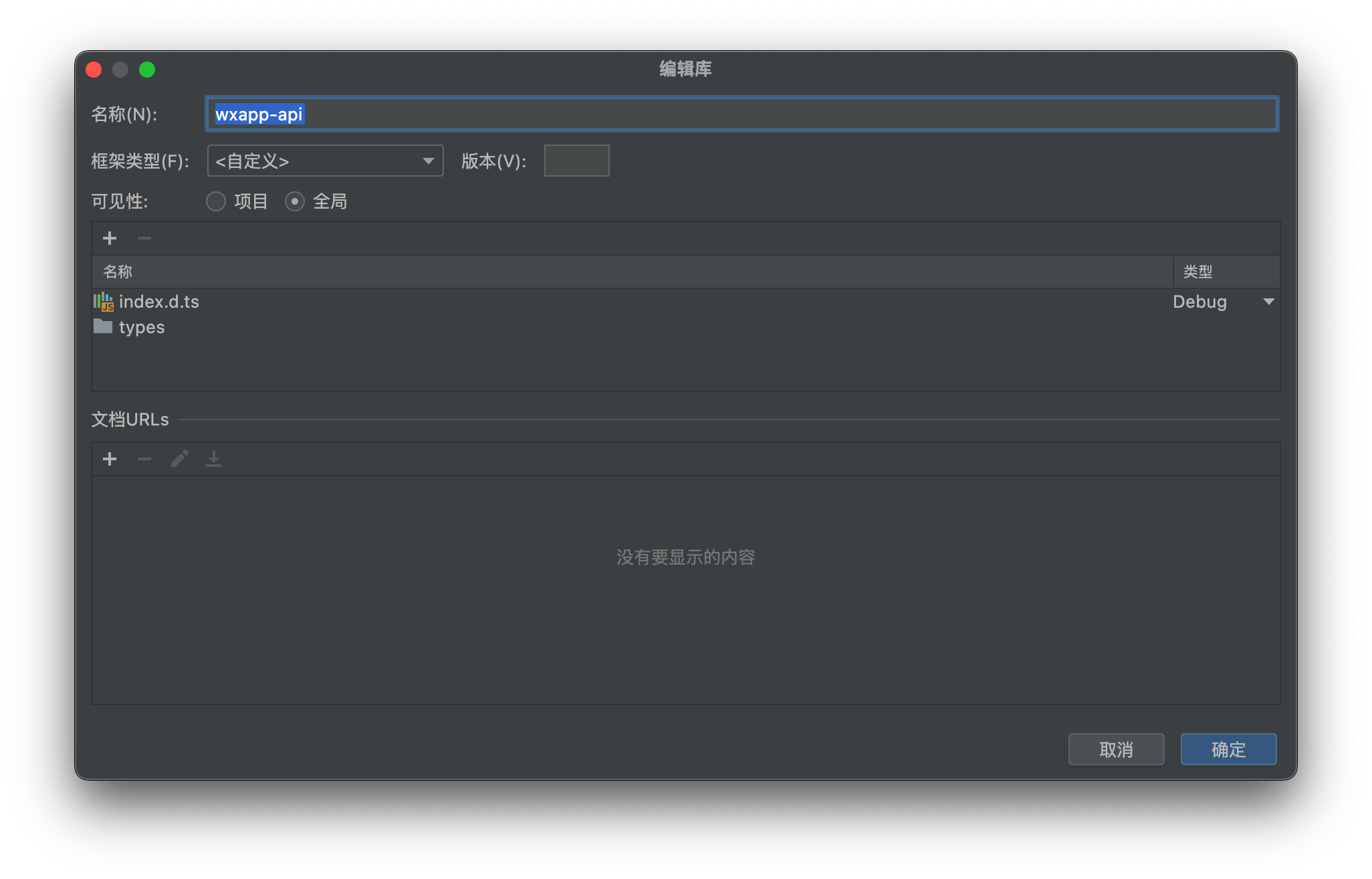
api-typings-master添加到库,名称可以填wxapp-api,可见性选全局,添加文件api-typings-master/index.d.ts和添加文件夹api-typings-master/types,最后点击确定即可。

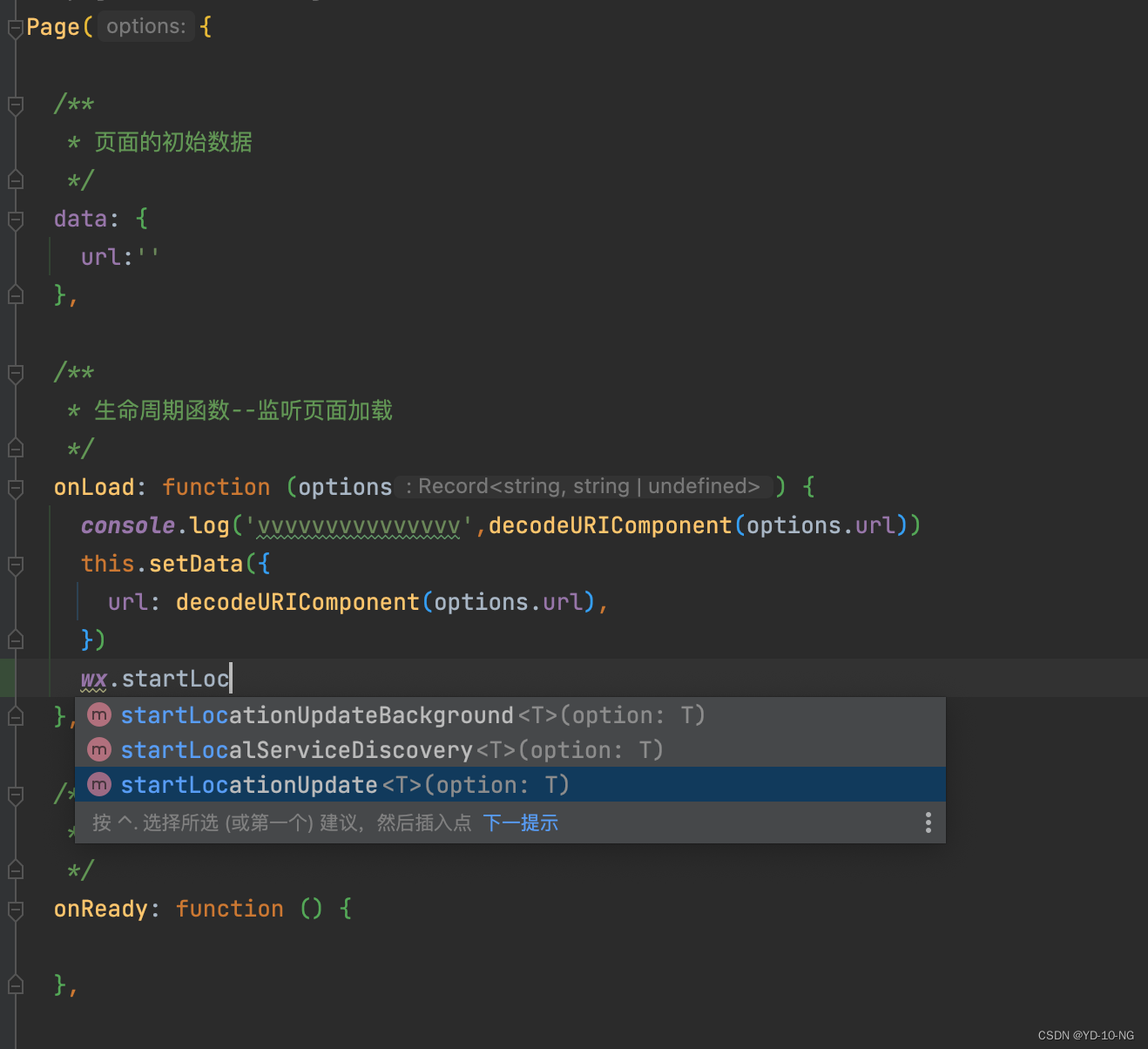
- 使用webstorm打开小程序项目就能试下是否有代码提示了。