Python Qt GUI设计:QPushButton、QRadioButton和QCheckBox按钮类(基础篇—12)
目录
在GUI设计中,按钮都是最重要的和常用的触发动作请求的方式,用来与用户进行交互操作。在PyQt中根据不同的使用场景将按钮划分为不同的表现形式。
按钮的基类是QAbstractButton,提供了按钮的通用性功能。但是它不能实例化,必须由其他的按钮类继承QAbstractButton类,来实现不同的功能、不同的表现形式。
常见的按钮类包括:QPushButton、QRadioButton和QCheckBox等。这些按钮类均继承自QAbstractButton类,根据各自的使用场景通过图形展现出来。
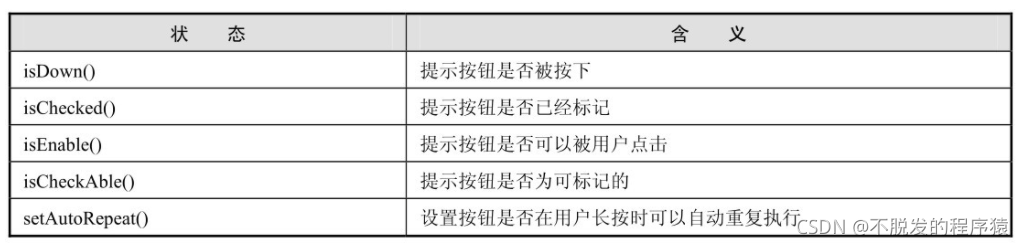
QAbstractButton提供的状态如下表所示:

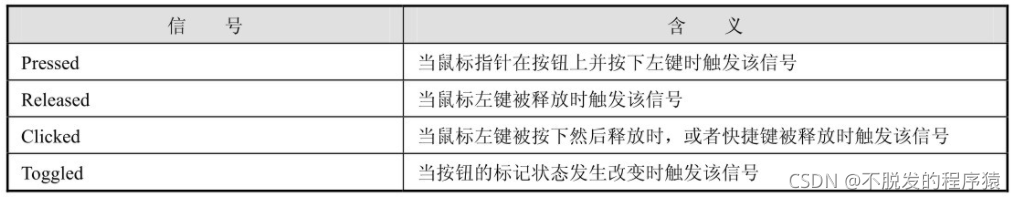
QAbstractButton提供的信号如下表所示:

1、QPushButton按钮类
QPushButton类继承自QAbstractButton类,其形状是长方形,文本标题或图标可以显示在长方形上。
QPushButton类是一种命令按钮,可以单击该按钮执行一些命令,或者响应一些事件,常见的有:“确认"、"申请"、"取消"、"关闭"、"是"、"否"等按钮。
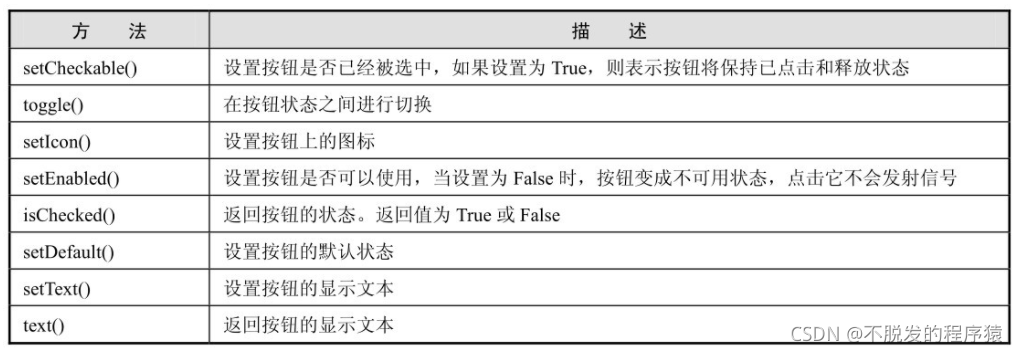
QPushButton类中的常用方法如下表所示:

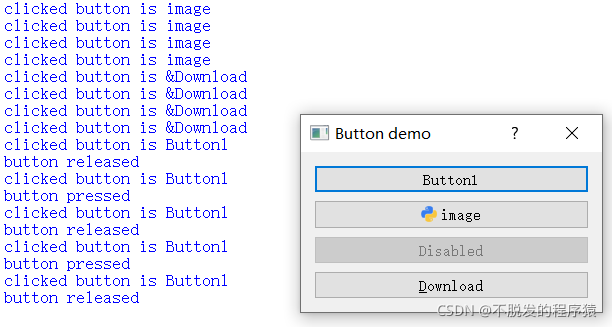
来看看QPushButton按钮类的示例,效果如下所示:

在这个例子中,创建了btn1、btn2、btn3和btn4四个按钮,这四个QPushButton对象被定义为类的实例变量。每个按钮都将clicked信号发送给指定的槽函数,以响应按钮点击事件。
- 第1个按钮btn1,通过toggle()函数来切换按钮状态。当点击这个按钮时,将clicked信号发送给槽函数btnstate(),通过btn.isChecked来获得按钮是否被点击或释放的状态。还可以通过lambda的方式来传递额外的参数btn1,将clicked信号发送给槽函数whichbtn()。
- 第2个按钮btn2,上面显示一个图标。使用setlcon()方法接收一个QPixmap对象的图像文件作为输入参数。
- 第3个按钮btn3,使用setEnabled()方法来禁用bnt3按钮。
- 第4个按钮btn4,使用setDefault()方法来设置按钮的默认状态。快捷键是“&+文本”(&Download),通过“Alt+D”快捷键来调用槽函数。
实现代码如下所示:
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Form(QDialog):
def __init__(self, parent=None):
super(Form, self).__init__(parent)
layout = QVBoxLayout()
self.btn1 = QPushButton("Button1")
self.btn1.setCheckable(True)
self.btn1.toggle()
self.btn1.clicked.connect(lambda:self.whichbtn(self.btn1) )
self.btn1.clicked.connect(self.btnstate)
layout.addWidget(self.btn1)
self.btn2 = QPushButton('image')
self.btn2.setIcon(QIcon(QPixmap("./python.png")))
self.btn2.clicked.connect(lambda:self.whichbtn(self.btn2) )
layout.addWidget(self.btn2)
self.setLayout(layout)
self.btn3 = QPushButton("Disabled")
self.btn3.setEnabled(False)
layout.addWidget(self.btn3)
self.btn4= QPushButton("&Download")
self.btn4.setDefault(True)
self.btn4.clicked.connect(lambda:self.whichbtn(self.btn4))
layout.addWidget(self.btn4)
self.setWindowTitle("Button demo")
def btnstate(self):
if self.btn1.isChecked():
print("button pressed" )
else:
print("button released" )
def whichbtn(self,btn):
print("clicked button is " + btn.text() )
if __name__ == '__main__':
app = QApplication(sys.argv)
btnDemo = Form()
btnDemo.show()
sys.exit(app.exec_())2、QRadioButton按钮类
QRadioButton类提供了一组可供选择的按钮和文本标签,用户可以选择其中一个选项,标签用于显示对应的文本信息。单选钮是一种开关按钮,可以切换为on或者off,即checked或者unchecked,主要是为用户提供"多选一"的选择。
QRadioButton是单选钮控件默认是独占的(Exclusive)。对于继承自同一个父类Widget的多个单选钮,它们属于同一个按钮组合,在单选钮组里,一次只能选择一个单选钮。如果需要多个独占的按钮组合,则需要将它们放在QGroupBox或QButtonGroup中。
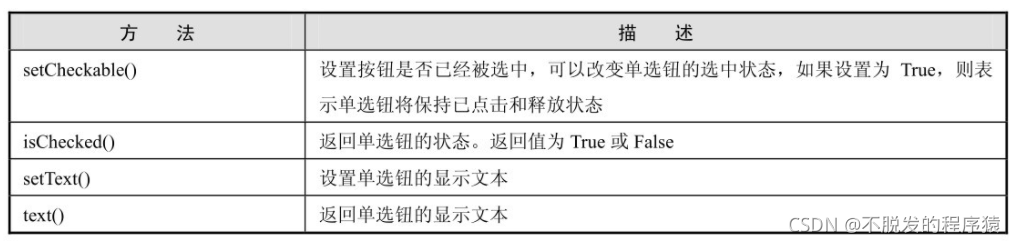
QRadioButton类中的常用方法如下表所示:

在QRadioButton中,toggled信号是在切换单选钮状态(开、关)时发射的,而clicked信号则在每次点击单选钮时都会发射。在实际中,一般只有状态改变时才有必要去响应,因此toggled信号更适合用于状态监控。
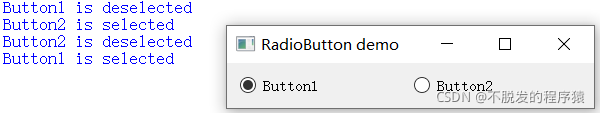
来看看QRadioButton按钮类的示例,效果如下所示:

在这个例子中,两个互斥的单选钮被放置在窗口中。
第1个单选钮btn1,被设置成默认选中状态。
self.btn1.setChecked(True)当选择两个按钮相互切换时,按钮的状态发生改变,将触发toggle信号,并与槽函数btnstate()连接。使用lambda的方式允许将源信号传递给槽函数,将按钮作为参数。
self.btn1.toggled.connect(lambda:self.btnstate(self.btn1))
self.btn2.toggled.connect(lambda:self.btnstate(self.btn2))当发射toggled信号后,使用btnstate()函数来检查按钮的状态。
实现代码如下所示:
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Radiodemo(QWidget):
def __init__(self, parent=None):
super(Radiodemo, self).__init__(parent)
layout = QHBoxLayout()
self.btn1 = QRadioButton("Button1")
self.btn1.setChecked(True)
self.btn1.toggled.connect(lambda:self.btnstate(self.btn1))
layout.addWidget(self.btn1)
self.btn2 = QRadioButton("Button2")
self.btn2.toggled.connect(lambda:self.btnstate(self.btn2))
layout.addWidget(self.btn2)
self.setLayout(layout)
self.setWindowTitle("RadioButton demo")
def btnstate(self,btn):
if btn.text()=="Button1":
if btn.isChecked() == True:
print( btn.text() + " is selected" )
else:
print( btn.text() + " is deselected" )
if btn.text()=="Button2":
if btn.isChecked()== True :
print( btn.text() + " is selected" )
else:
print( btn.text() + " is deselected" )
if __name__ == '__main__':
app = QApplication(sys.argv)
radioDemo = Radiodemo()
radioDemo.show()
sys.exit(app.exec_())3、QCheckBox按钮类
QCheckBox类提供了一组带文本标签的复选框,用户可以选择多个选项。和QPushButton一样,复选框可以显示文本或者图标,其中文本可以通过构造函数或者setText()来设置;图标可以通过setlcon()来设置。在视觉上,QButtonGroup可以把许多复选框组织在一起。
QCheckBox(复选框)和QRadioButton(单选钮)都是选项按钮,因为它们都可以在开(选中)或者关(未选中)之间切换。它们的区别是对用户选择的限制:单选钮提供了“多选一"的选择;而复选框提供的是“多选多"的选择。
QCheckBox通常被应用在需要用户选择一个或多个可用的选项的场景中。
只要复选框被选中或者取消选中,都会发射一个stateChanged 信号。如果想在复选框状态改变时触发相应的行为,请连接这个信号,可以使用isChecked()来查询复选框是否被选中。
除了常用的选中和未选中两种状态,QCheckBox还提供了第三种状态(半选中)来表明“没有变化"。当需要为用户提供一个选中或者未选中复选框的选择时,这种状态是很有用的。如果需要第三种状态,则可以通过setTristate()来使它生效,并使用checkState()来查询当前的切换状态。
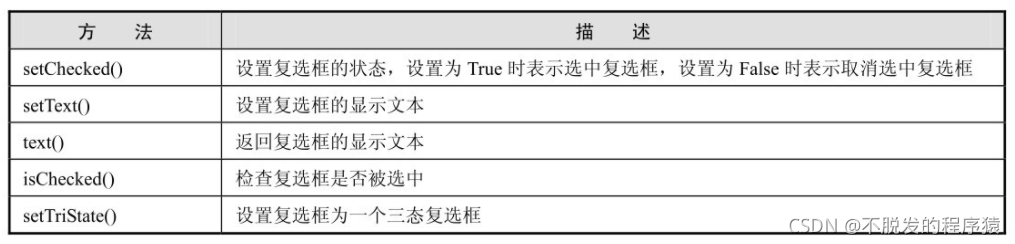
QCheckBox类中的常用方法如下表所示:

三态复选框有三种状态,如下表所示:

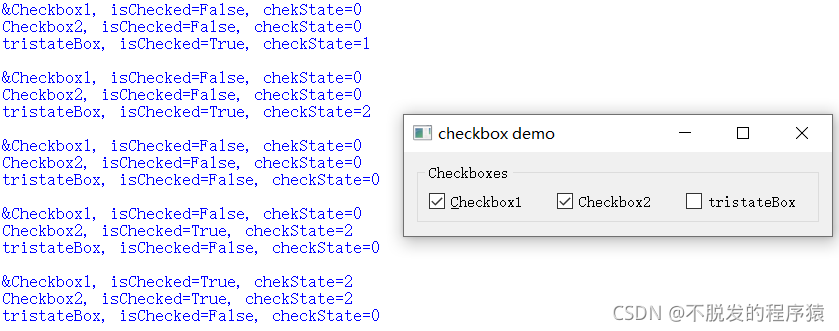
来看看QCheckBox按钮类的示例,效果如下所示:

在这个例子中,将三个复选框添加到一个水平布局管理器中,并添加到一个QGroupBox组中。
将三个复选框的stateChanged信号都连接到槽函数stateChanged()。使用lambda的方式传递对象给槽函数。当QCheckBox状态改变时发射stateChanged信号,当信号发生改变时触发自定义的槽函数btnstate()。
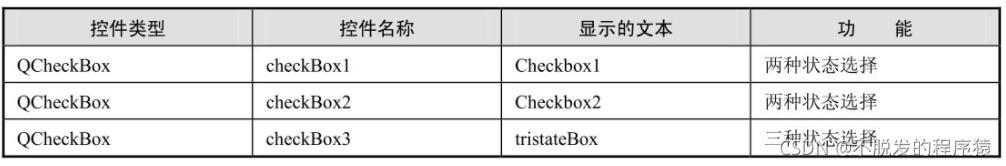
对上面三个复选框的控件说明,如下表所示:

实例化checkBox1和checkBox2两个对象,并将checkBox1的状态设置为选中,为checkBox1设置快捷键,使用“&"符号,如“&Checkbox 1",则通过“Alt+C"快捷键可以选中checkBox1复选框。
实例化一个QCheckBox类对象checkBox3,然后使用setTristate()开启三态模式。
实现代码如下所示:
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
class CheckBoxDemo(QWidget):
def __init__(self, parent=None):
super(CheckBoxDemo , self).__init__(parent)
groupBox = QGroupBox("Checkboxes")
groupBox.setFlat( False )
layout = QHBoxLayout()
self.checkBox1= QCheckBox("&Checkbox1")
self.checkBox1.setChecked(True)
self.checkBox1.stateChanged.connect( lambda:self.btnstate(self.checkBox1) )
layout.addWidget(self.checkBox1)
self.checkBox2 = QCheckBox("Checkbox2")
self.checkBox2.toggled.connect( lambda:self.btnstate(self.checkBox2) )
layout.addWidget(self.checkBox2)
self.checkBox3 = QCheckBox("tristateBox")
self.checkBox3.setTristate(True)
self.checkBox3.setCheckState(Qt.PartiallyChecked )
self.checkBox3.stateChanged.connect( lambda:self.btnstate(self.checkBox3) )
layout.addWidget(self.checkBox3)
groupBox.setLayout(layout)
mainLayout = QVBoxLayout()
mainLayout.addWidget(groupBox)
self.setLayout(mainLayout)
self.setWindowTitle("checkbox demo")
def btnstate(self,btn ):
chk1Status = self.checkBox1.text()+", isChecked="+ str( self.checkBox1.isChecked() ) + ', chekState=' + str(self.checkBox1.checkState()) +"\n"
chk2Status = self.checkBox2.text()+", isChecked="+ str( self.checkBox2.isChecked() ) + ', checkState=' + str(self.checkBox2.checkState()) +"\n"
chk3Status = self.checkBox3.text()+", isChecked="+ str( self.checkBox3.isChecked() ) + ', checkState=' + str(self.checkBox3.checkState()) +"\n"
print(chk1Status + chk2Status + chk3Status )
if __name__ == '__main__':
app = QApplication(sys.argv)
checkboxDemo = CheckBoxDemo()
checkboxDemo.show()
sys.exit(app.exec_())