CSS学习笔记(十三)CSS 下拉菜单,属性选择器
CSS 下拉菜单
基础的下拉菜单
创建当用户将鼠标移到元素上时出现的下拉框。
实例
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div class="dropdown">
<span>Mouse over me</span>
<div class="dropdown-content">
<p>Hello World!</p>
</div>
</div>
例子解释:
HTML
使用任何元素打开下拉菜单内容,例如 <span> 或 <button> 元素。
使用容器元素(如 <div>)创建下拉内容,并在其中添加任何内容。
用 <div> 元素包围这些元素,使用 CSS 正确定位下拉内容。
CSS
.dropdown 类使用 position:relative,当我们希望将下拉内容放置在下拉按钮的正下方(使用 position:absolute)时,需要使用该类。
.dropdown-content 类保存实际的下拉菜单内容。默认情况下它是隐藏的,并将在悬停时显示(请看下文)。请注意,min-width 设置为 160px。可随时更改此设置。提示:如果您希望下拉内容的宽度与下拉按钮的宽度一样,请将宽度设置为 100%(设置 overflow:auto 可实现在小屏幕上滚动)。
我们用了 CSS box-shadow 属性,而不是边框,这样下拉菜单看起来像一张“卡片”。
当用户将鼠标移到下拉按钮上时,:hover 选择器用于显示下拉菜单。
下拉式菜单
创建一个下拉菜单,并允许用户从列表中选择一个选项:
本例与上例相似,除了我们在下拉框内添加链接并为其设置了样式,以此匹配下拉按钮的样式:
实例
<style>
/* 设置下拉按钮的样式 */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* 容器 <div> - 需要放置下拉内容 */
.dropdown {
position: relative;
display: inline-block;
}
/* 下拉内容(默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
/* 下拉链接 */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* 悬停时更改下拉链接的颜色 */
.dropdown-content a:hover {background-color: #f1f1f1}
/* 悬停时显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
}
/* 显示下拉内容时,更改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
<div class="dropdown">
<button class="dropbtn">Dropdown</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
右对齐的下拉菜单内容
LeftRight
如果希望下拉菜单从右到左而不是从左到右,请添加 right: 0;:
实例
.dropdown-content {
right: 0;
}
CSS 图片库
CSS 可用于创建图片库。
下面这个图片库是使用 CSS 创建的:
实例
<html>
<head>
<style>
div.gallery {
margin: 5px;
border: 1px solid #ccc;
float: left;
width: 180px;
}
div.gallery:hover {
border: 1px solid #777;
}
div.gallery img {
width: 100%;
height: auto;
}
div.desc {
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<div class="gallery">
<a target="_blank" href="/i/photo/tulip-yellow.jpg">
<img src="/i/photo/tulip-yellow.jpg" alt="Cinque Terre" width="600" height="400">
</a>
<div class="desc">在此处添加图像描述</div>
</div>
<div class="gallery">
<a target="_blank" href="img_forest.jpg">
<img src="img_forest.jpg" alt="Forest" width="600" height="400">
</a>
<div class="desc">在此处添加图像描述</div>
</div>
<div class="gallery">
<a target="_blank" href="img_lights.jpg">
<img src="img_lights.jpg" alt="Northern Lights" width="600" height="400">
</a>
<div class="desc">在此处添加图像描述</div>
</div>
<div class="gallery">
<a target="_blank" href="img_mountains.jpg">
<img src="img_mountains.jpg" alt="Mountains" width="600" height="400">
</a>
<div class="desc">在此处添加图像描述</div>
</div>
</body>
</html>
CSS 属性选择器
为带有特定属性的 HTML 元素设置样式
我们可以设置带有特定属性或属性值的 HTML 元素的样式。
CSS [attribute] 选择器
[attribute] 选择器用于选取带有指定属性的元素。
下例选择所有带有 target 属性的 <a> 元素;
实例
a[target] {
background-color: yellow;
}
CSS [attribute=“value”] 选择器
[attribute="value"] 选择器用于选取带有指定属性和值的元素。
下例选取所有带有 target="_blank" 属性的 <a> 元素:
实例
a[target="_blank"] {
background-color: yellow;
}
CSS [attribute~=“value”] 选择器
[attribute~="value"] 选择器选取属性值包含指定词的元素。
下例选取 title 属性包含 “flower” 单词的所有元素:
实例
[title~="flower"] {
border: 5px solid yellow;
}
上面的例子会匹配以下属性的元素:title=“flower”、title=“summer flower” 以及 title=“flower new”,但不匹配:title=“my-flower” 或 title=“flowers”。
CSS [attribute|=“value”] 选择器
[attribute|="value"] 选择器用于选取指定属性以指定值开头的元素。
下例选取 class 属性以 “top” 开头的所有元素:
注释:值必须是完整或单独的单词,比如 class="top" 或者后跟连字符的,比如 class="top-text"。
实例
[class|="top"] {
background: yellow;
}
CSS [attribute^=“value”] 选择器
[attribute^="value"] 选择器用于选取指定属性以指定值开头的元素。
下例选取 class 属性以 “top” 开头的所有元素:
提示:值不必是完整单词!
实例
[class^="top"] {
background: yellow;
}
CSS [attribute$=“value”] 选择器
[attribute$="value"] 选择器用于选取指定属性以指定值结尾的元素。
下例选取 class 属性以 “test” 结尾的所有元素:
提示:值不必是完整单词!
实例
[class$="test"] {
background: yellow;
}
CSS [attribute*=“value”] 选择器
[attribute*="value"] 选择器选取属性值包含指定词的元素。
下例选取 class 属性包含 “te” 的所有元素:
提示:值不必是完整单词!
实例
[class*="te"] {
background: yellow;
}
设置表单样式
若需为不带 class 或 id 的表单设置样式,属性选择器会很有用:
实例
<!DOCTYPE html>
<html>
<head>
<style>
input[type=text] {
width: 150px;
display: block;
margin-bottom: 10px;
background-color: yellow;
}
input[type=button] {
width: 120px;
margin-left: 35px;
display: block;
}
</style>
</head>
<body>
<h1>添加表单样式</h1>
<form name="input" action="" method="get">
Firstname:<input type="text" name="Name" value="Bill" size="20">
Lastname:<input type="text" name="Name" value="Gates" size="20">
<input type="button" value="Example Button">
</form>
</body>
</html>
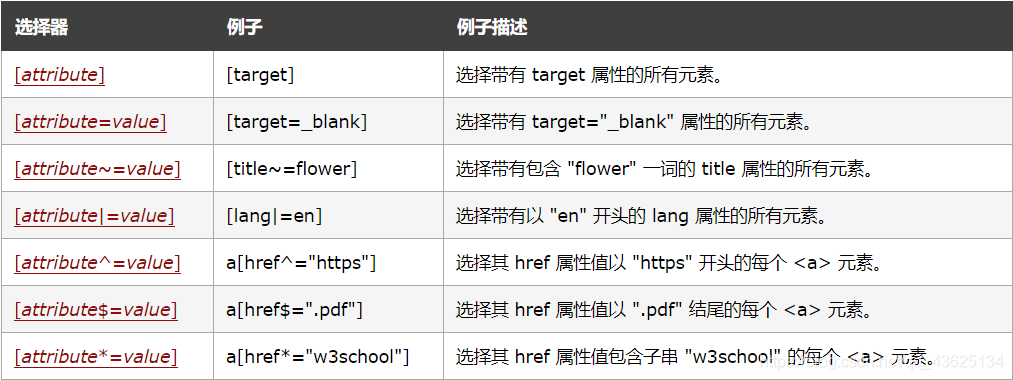
所有CSS属性选择器