在 tomcat 内部署简单的 html 网页
一、tomcat 的简单介绍
tomcat 是一个轻量级的免费开源的 Web 应用服务器,对于一个初学者来说,可以这样认为,当在一台机器上配置好 tomcat 服务器,可利用它响应 HTML(标准通用标记语言下的一个应用)页面的访问请求。
二、没有部署 tomcat 后打开 HTML 文件
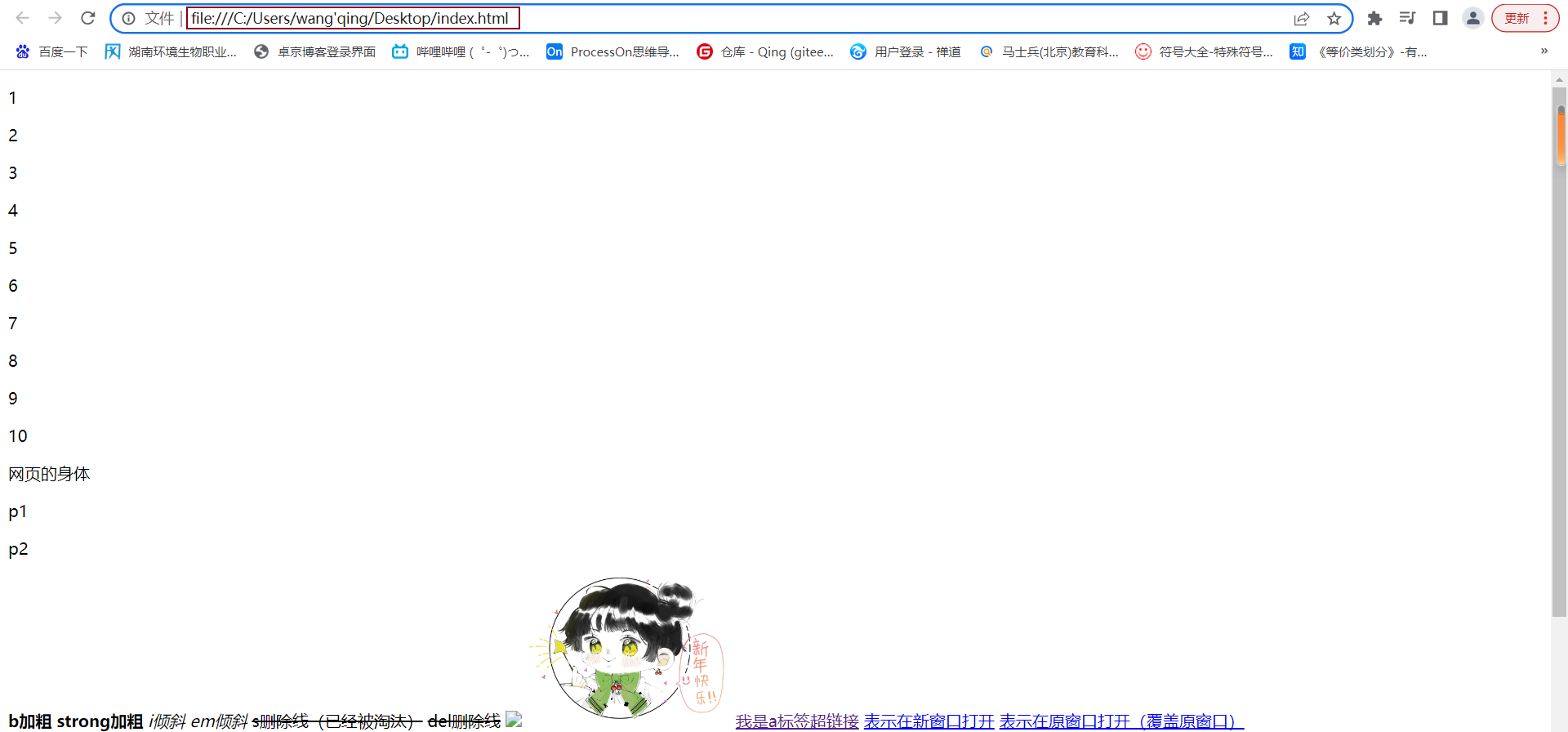
在本地打开 HTML 文件,访问路径如下(为具体某个盘符):

三、部署 tomcat 后打开 HTML 文件
步骤一、启动 tomcat
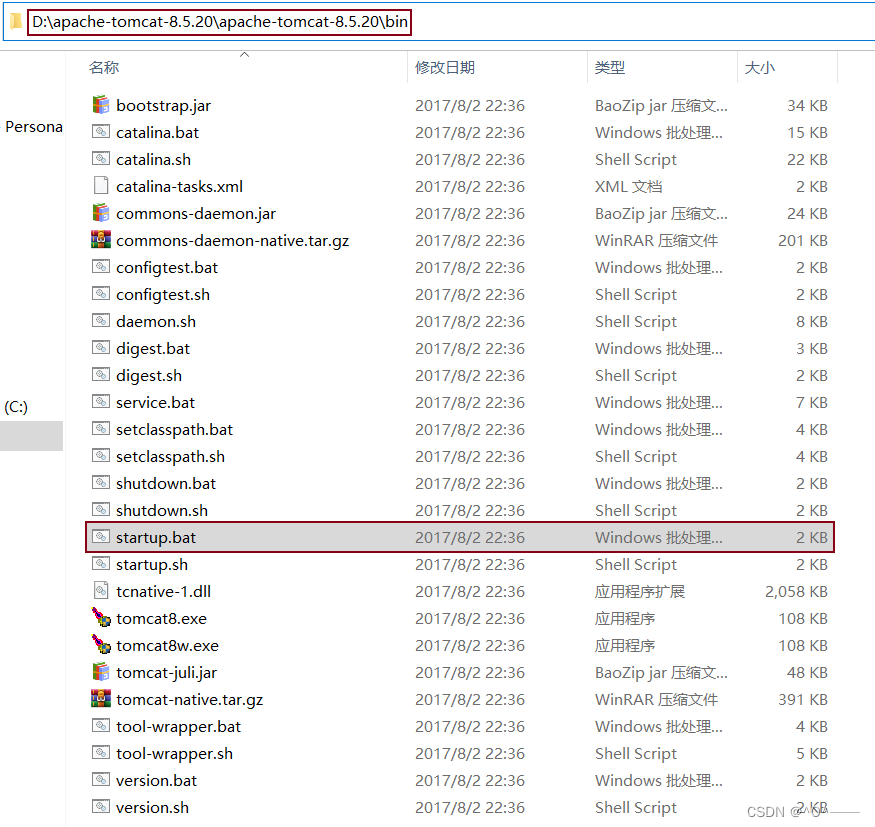
在 tomcat 的 bin 目录下的 startup.bat 程序启动。
如下,这是在我电脑内的路径:D:\apache-tomcat-8.5.20\apache-tomcat-8.5.20\bin,然后点击 startup.bat。

如果出现了下图:用红色边框标记的信息,则启动成功!!!
步骤二、在 tomcat 内部署简单的 html 网页
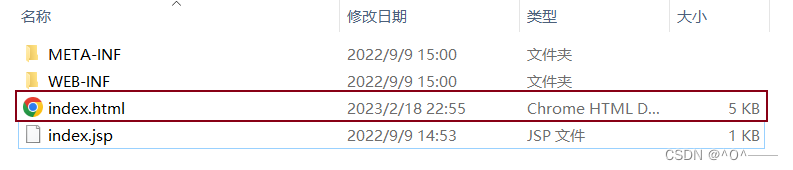
在 tomcat 的 webapps 目录的 ROOT 目录内,把要部署的 html 网页复制到该文件夹内。
如下,这是在我电脑内的路径:D:\apache-tomcat-8.5.20\apache-tomcat-8.5.20\webapps\ROOT

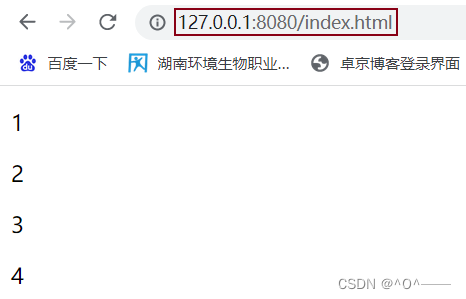
然后就可以通过网页的形式去访问:
http://127.0.0.1:8080/网页名.html
http:// 为协议;
127.0.0.1 为本地回环地址,指代本机;
:8080 为 tomcat 默认使用的端口号,在端口号前面都要加上 ":";
网页名.html 为 html 网页名;

完。。。