【WEEK4】 【DAY2】整合SSM框架之功能实现—总览、添加数据【中文版】
2024.3.19 Tuesday
7.4.查询全部书籍功能
7.4.1.新建BookController.java

7.4.2.编写首页 index.jsp
package P17.controller;
import P17.project.Books;
import P17.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
@RequestMapping("/book")
public class BookController {
//controller调用service层
@Autowired
@Qualifier("BookServiceImplement")
private BookService bookService;
//查询全部的书籍,并返回到一个书籍展示页面
@RequestMapping("/allBook")
public String list(Model model){
List<Books> list = bookService.queryAllBook(); //调用业务层的方法,查询到所有的书籍
model.addAttribute("list",list); //返回前端查询
return "allBook"; //返回到allBook.jsp
}
}
7.4.2.1.最初版(验证代码逻辑正确)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
</head>
<body>
<h3>
<%--${}内取的是绝对地址--%>
<a href="${pageContext.request.contextPath}/book/allBook">进入书籍展示页</a>
</h3>
</body>
</html>
7.4.2.2.最终版(查询书籍功能)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
<style>
a{ <%--特指修改标题名称为a的--%>
text-decoration: none; <%--将标签a标题的默认下划线取消--%>
color: black; <%--修改标题颜色成黑色--%>
font-size: 18px; <%--修改标题的字体大小--%>
}
h3{<%--标签选择器:修改页面中所有的标签样式--%>
<%--指定的是能出现标题的那些字的“空间”长宽、位置--%>
width: 180px; <%--宽度是单个字符的10倍,所以一行能容纳10个字--%>
height: 38px;
margin: 100px auto; <%--外边距100px,auto居中--%>
text-align: center; <%--文本居中--%>
line-height: 38px; <%--行高等于字体高--%>
background: aquamarine;
border-radius: 5px;
}
</style>
</head>
<body>
<h3>
<%--${}内取的是绝对地址--%>
<a href="${pageContext.request.contextPath}/book/allBook">进入书籍展示页</a>
</h3>
</body>
</html>
参考链接:https://zhuanlan.zhihu.com/p/352965852
7.4.3.新建书籍列表页面 allBook.jsp

7.4.3.1.最初版(验证代码逻辑正确)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>书籍展示页</title>
</head>
<body>
<h1>书籍展示</h1>
</body>
</html>
7.4.3.2.最终版(查询书籍功能)
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>书籍展示页</title>
<%--BootStrap美化页面--%>
<%--导入在线BootStrap--%>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container"> <%--容器--%>
<div class="row clearfix"> <%--标记栏,清除浮动--%>
<div class="col-md-12 column">
<div class="page-header"> <!--为标签为h1的内容增加空间(和其他部分分隔)-->
<h1>
<small>书籍列表——显示所有书籍</small>
</h1>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped"> <%--鼠标漂浮在某行上方时加深颜色--%>
<thead>
<tr> <%--表格抬头--%>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
<th>书籍详情</th>
</tr>
</thead>
<%--书籍从数据库中查询出来,从这个list中遍历出来,使用foreach--%>
<tbody>
<%--c:forEach会自动导入标签(第一行)--%>
<c:forEach var="book" items="${list}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
参考的资料等:新的Bootstrap国内高速CDN
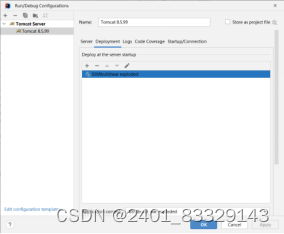
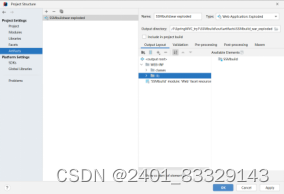
7.4.4.记得配置tomcat,导入lib


(保存图片的时候没注意分辨率,现在看来太糊了…)
7.4.5.运行
7.4.5.1.最初版(验证代码逻辑正确)
http://localhost:8080/SSMbuild_war_exploded/

点击后:http://localhost:8080/SSMbuild_war_exploded/book/allBook

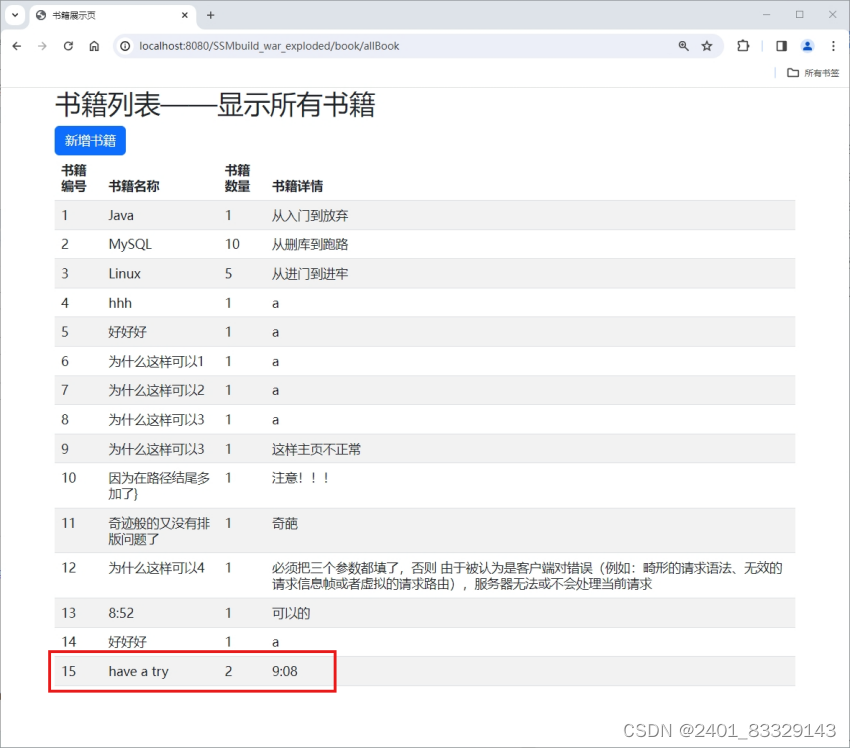
7.4.5.2.最终版(查询书籍功能)
http://localhost:8080/SSMbuild_war_exploded/

http://localhost:8080/SSMbuild_war_exploded/book/allBook

7.5.添加书籍功能
7.5.1.修改BookController.java
package P17.controller;
import P17.project.Books;
import P17.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.awt.print.Book;
import java.util.List;
@Controller
@RequestMapping("/book")
public class BookController {
//controller调用service层
@Autowired
@Qualifier("BookServiceImplement")
private BookService bookService;
//查询全部的书籍,并返回到一个书籍展示页面
@RequestMapping("/allBook")
public String list(Model model){
List<Books> list = bookService.queryAllBook(); //调用业务层的方法,查询到所有的书籍
model.addAttribute("list",list); //返回前端查询
return "allBook"; //返回到allBook.jsp
}
//跳转到增加书籍页面
@RequestMapping("/toAddBook")
public String toAddPaper(){
return "addBook";
}
//添加书籍的请求
@RequestMapping("/addBook")
public String addBook(Books books){
System.out.println("addBook=>"+books); //打印日志
bookService.addBook(books);
return "redirect:/book/allBook"; //重定向到@RequestMapping("/allBook")请求
}
}
7.5.2.修改allBook.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>书籍展示页</title>
<%--BootStrap美化页面--%>
<%--导入在线BootStrap--%>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container"> <%--容器--%>
<div class="row clearfix"> <%--标记栏,清除浮动--%>
<div class="col-md-12 column">
<div class="page-header"> <!--为标签为h1的内容增加空间(和其他部分分隔)-->
<h1>
<small>书籍列表——显示所有书籍</small>
</h1>
</div>
</div>
<div class="row">
<div class="col-md-4 column">
<%--应该添加一个请求->由BookController.java进行处理--%>
<a class="btn btn-primary" href="${pageContext.request.contextPath}/book/toAddBook">新增书籍</a>
<%--建立一个按钮--%>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped"> <%--鼠标漂浮在某行上方时加深颜色--%>
<thead>
<tr> <%--表格抬头--%>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
<th>书籍详情</th>
</tr>
</thead>
<%--书籍从数据库中查询出来,从这个list中遍历出来,使用foreach--%>
<tbody>
<%--c:forEach会自动导入标签(第一行)--%>
<c:forEach var="book" items="${list}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
7.5.3.新建页面 addBook.jsp

<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>新增书籍</title>
<%-- <meta name="viewport" content="width=device-width, initial-scale=1.0">--%>
<%--BootStrap美化页面--%>
<%--导入在线BootStrap--%>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container"> <%--容器--%>
<div class="row clearfix"> <%--标记栏,清除浮动--%>
<div class="col-md-12 column">
<div class="page-header"> <!--为标签为h1的内容增加空间(和其他部分分隔)-->
<h1>
<small>新增书籍</small>
</h1>
</div>
</div>
</div>
<%--书籍表单--%>
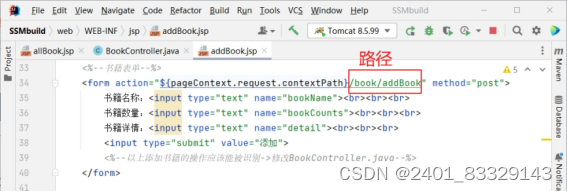
<form action="${pageContext.request.contextPath}/book/addBook" method="post">
书籍名称:<input type="text" name="bookName"><br><br><br>
书籍数量:<input type="text" name="bookCounts"><br><br><br>
书籍详情:<input type="text" name="detail"><br><br><br>
<input type="submit" value="添加">
<%--以上添加书籍的操作应该能被识别->修改BookController.java--%>
</form>
</div>
</body>
</html>
7.5.4.运行
7.5.4.1.遇到过的问题
- 最开始遇到的问题(好像没改什么,突然就解决了)

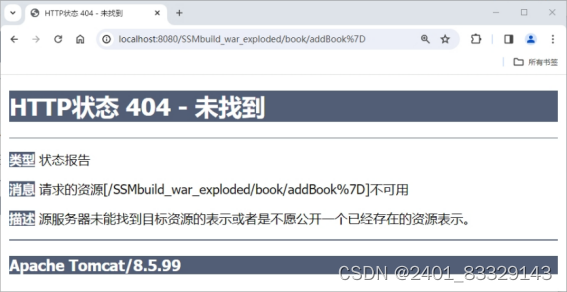
- 404
 原因:在这个路径addBook后多加了},导致“添加书籍”点击“提交”后路径变为http://localhost:8080/SSMbuild_war_exploded/book/addBook%7D
原因:在这个路径addBook后多加了},导致“添加书籍”点击“提交”后路径变为http://localhost:8080/SSMbuild_war_exploded/book/addBook%7D
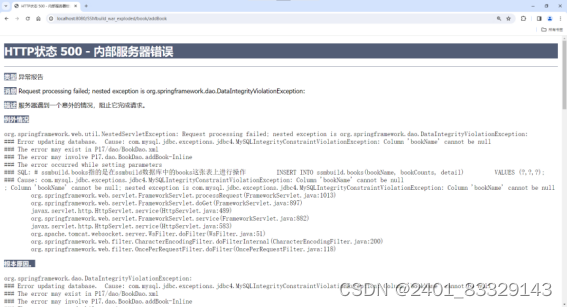
- 400

原因:没有把所有信息填写完全

7.5.4.2.最终版
http://localhost:8080/SSMbuild_war_exploded/(主页没变化)
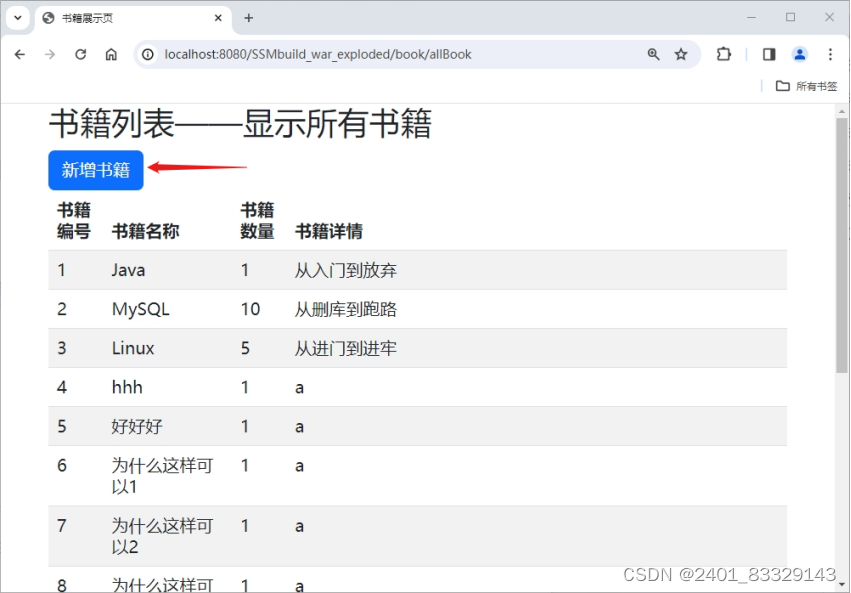
http://localhost:8080/SSMbuild_war_exploded/book/allBook

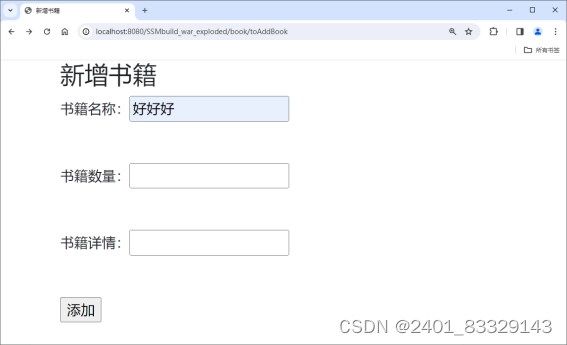
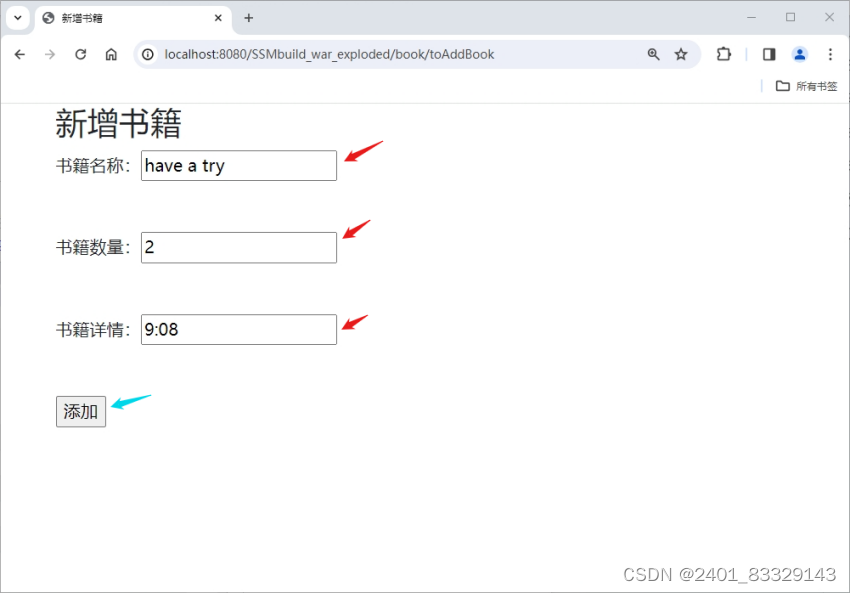
http://localhost:8080/SSMbuild_war_exploded/book/toAddBook

点击“提交”后返回了
http://localhost:8080/SSMbuild_war_exploded/book/allBook