React + Ant Design 4.X版本表单Form数据回显、重置表单、获取表单某一项的值、获取整个表单的值
React + Ant Design 4.X版本表单Form数据回显、重置表单、获取表单某一项的值、获取整个表单的值
由于 4.x版本弃用了3.x中的Form.create()高阶函数,这里我们使用ref。下面的是使用以前老的ref的声明,以及使用,这里只是作为展示,不推荐使用。
给From表单添加ref属性,假设这里设置的ref=“addForm”
在满足条件的时候,通过下列方法做不同的事
①表单数据回显(设置值)
this.refs.addForm.setFieldsValue({name: ‘xxxx’}) // 给一个对象,属性名为表单中的某一项
②重置表单
this.refs.addFrom.resetFields()
③获取某一表单项的值
this.refs.addFrom.getFieldValue(‘name’)
④获取多项的值
this.refs.addFrom.getFieldsValue([‘name’, ‘age’]) // 给一个数组
⑤获取整个表单的值
this.refs.addFrom.getFieldsValue() // 不传参数
以上的this.refs这个写法,由于会产生问题,react官方已经不建议使用,后期版本迭代可能会丢弃。所以我们这里也不用这种方式。我们使用官网推荐的写法:React.createRef() api 。
- 在Antd的Form组件中,设置属性ref={this.formRef}
- 在类中声明"formRef=React.createRef()"
- ①表单数据回显(设置值)
this.formRef.current.setFieldsValue({name: ‘xxxx’})
②重置表单
this.formRef.current.resetFields()
③获取某一表单项的值
this.formRef.current.getFieldValue(‘name’)
④获取多项的值
this.formRef.current.getFieldsValue([‘name’, ‘age’]) // 给一个数组
⑤获取整个表单的值
this.formRef.current.getFieldsValue() // 不传参数
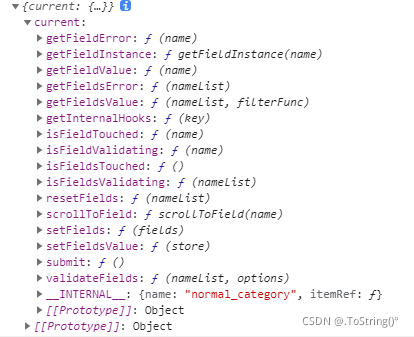
我们打印输出 this.formRef对象可以发现,Antd底层已经给我们封装好了很多关于操作form表单的方法。

**注意:**在Antd框架中使用Modal组件时,如果使用了Form表单,使用数据回显时会出现一下问题,详情请参看:
使用React Antd框架时,出现Modal里加form表单,用ref回显数据,第一次取到的是null