搭建vue项目
1、下载vscode开发工具
2、下载node.js(win7建议下载12.0.0)
连接node.js官网 http:// https://v2.cn.vuejs.org/3、基于Vue2的Element官网为:
http:// https://v2.cn.vuejs.org/3、基于Vue2的Element官网为:
4、安装Vue脚手架,终端输入npm install -g @vue/cli,回车。
npm install -g @vue/cli1、出现问题,解决
npm install -g @vue/cli
源文本中存在无法识别的标记。
所在位置 行:1 字符: 16
这里使用@符号时,要加''才行
npm install -g '@vue/cli ’
如果还不行
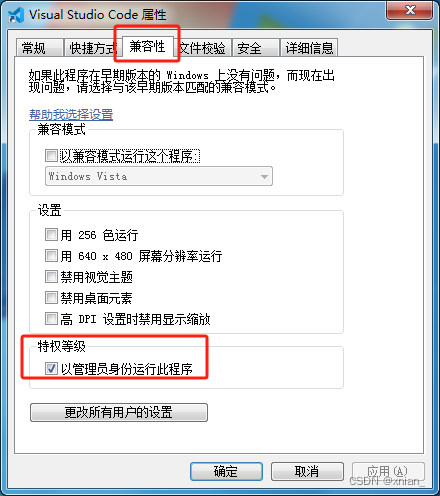
将vscode右击----属性---兼容性---管理员运行

解决:无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本
cmd-输入powerShell弹出黑窗口
输入 set-ExecutionPolicy RemoteSigned 回车
输入 y
 https://element.eleme.io/#/zh-CN/component/installation
https://element.eleme.io/#/zh-CN/component/installation