jquery实现表情图添加与发布功能
对于很多接触jquery的新手学员来说,实现表情图的添加与发布是件难事,想必很多人第一件想到的就是去找一个表情图的插件,可是这样可能又会产生另外一个问题,那就是找到了插件,但不会用,所以给大家分享一个非常简单的不使用插件的实现表情图的添加与发布功能,话不多说,分享代码:
一、首先分享html主体内容
<div contenteditable="true" id="imgs" style=" border:1px solid gainsboro;width: 408px;height: 80px; margin: 0px auto;display: block; margin-top: 10px;"></div>
<div class="txtcss"><input type="button" value="表情" id="minimg" style="width: 60px;">
<input type="button" value="发布" id="btnsure" style="width: 60px;"></div>
<div id="content"></div>二、再是表情图主体内容,这里使用的是将一张张表情图添加到li列表中,通过jquery点击事件将表情图添加到发布框中去
<div id="W_palc">
<div class="W_plasc1">
<ul class="swith"><li><a href="#">默认</a></li>
<li><a href="#">热门</a></li>
<li><a href="#">复仇者联盟</a></li>
<li class="placssd"><a href="#">小黄人</a></li>
</ul>
<span><a href="#" id="btnclose"><?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1551513423002" class="icon" style="" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7800" xmlns:xlink="http://www.w3.org/1999/xlink" width="16" height="16"><defs><style type="text/css"></style></defs><path d="M850.538343 895.516744c-11.494799 0-22.988574-4.386914-31.763424-13.161764L141.103692 204.669426c-17.548678-17.534352-17.548678-45.992497 0-63.525825 17.548678-17.548678 45.977147-17.548678 63.525825 0l677.671227 677.685553c17.548678 17.534352 17.548678 45.992497 0 63.525825C873.526917 891.128807 862.032118 895.516744 850.538343 895.516744z" p-id="7801" fill="#515151"></path><path d="M172.867116 895.516744c-11.494799 0-22.988574-4.386914-31.763424-13.161764-17.548678-17.534352-17.548678-45.992497 0-63.525825l677.671227-677.685553c17.548678-17.548678 45.977147-17.548678 63.525825 0 17.548678 17.534352 17.548678 45.992497 0 63.525825L204.629517 882.354979C195.85569 891.128807 184.360891 895.516744 172.867116 895.516744z" p-id="7802" fill="#515151"></path></svg></a></span>
</div>
<div class="W_place2">
<div class="mm" id="mms1" >
<ul>
<li title="锦鲤" ><a href="#" ><img src="img/minimg/pg001.png" ></a></li>
<li title="中国赞"><a href="#" ><img src="img/minimg/pg002.png"></a></li>
<li><a href="#" title="二哈"><img src="img/minimg/pg003.png"></a></li>
<li><a href="#" title="抱抱"><img src="img/minimg/pg004.png"></a></li>
<li><a href="#" title="摊手"><img src="img/minimg/pg005.png"></a></li>
<li><a href="#" title="跪了"><img src="img/minimg/pg006.png"></a></li>
<li><a href="#" title="酸"><img src="img/minimg/pg007.png"></a></li>
<li><a href="#" title="佩奇"><img src="img/minimg/pg008.png"></a></li>
<li><a href="#" title="乔治"><img src="img/minimg/pg009.png"></a></li>
<li><a href="#" title="惊奇队长"><img src="img/minimg/pg010.png"></a></li>
<li><a href="#" title="皮卡丘"><img src="img/minimg/pg011.png"></a></li>
<li><a href="#" title="迷米妮爱你"><img src="img/minimg/pg012.png"></a></li>
</ul>
</div>
<div class="mm" id="mms2" >
<ul>
<li><a href="#" title="星星"><img src="img/minimg/rm01.png"</a></li>
<li><a href="#" title="半星"><img src="img/minimg/rm02.png"</a></li>
<li><a href="#" title="空星"><img src="img/minimg/rm03.png"</a></li>
<li><a href="#" title="男孩儿"><img src="img/minimg/rm04.png"</a></li>
<li><a href="#" title="女孩儿"><img src="img/minimg/rm05.png"</a></li>
<li><a href="#" title="圣诞老人"><img src="img/minimg/rm06.png"</a></li>
<li><a href="#" title="紫金草"><img src="img/minimg/rm07.png"</a></li>
<li><a href="#" title="文明遛狗"><img src="img/minimg/rm08.png"</a></li>
</ul>
</div>
<div class="mm" id="mms3" >
<ul>
<li><a href="#" title="冬兵"><img src="img/minimg/lm01.png"></a></li>
<li><a href="#" title="钢铁侠"><img src="img/minimg/lm02.png"></a></li>
<li><a href="#" title="格鲁特"><img src="img/minimg/lm03.png"></a></li>
<li><a href="#" title="浩克"><img src="img/minimg/lm04.png"></a></li>
<li><a href="#" title="黑寡妇"><img src="img/minimg/lm05.png"></a></li>
<li><a href="#" title="雷神"><img src="img/minimg/lm06.png"></a></li>
</ul>
</div>
<div class="mm" id="mms4" >
<ul>
<li><a href="#" title="小黄人白眼"><img src="img/minimg/xhr01.png"></a></li>
<li><a href="#" title="小黄人不屑"><img src="img/minimg/xhr02.png"></a></li>
<li><a href="#" title="小黄人得意"><img src="img/minimg/xhr03.png"></a></li>
<li><a href="#" title="小黄人高兴"><img src="img/minimg/xhr04.png"></a></li>
</ul>
</div>
</div>
</div>三、jquery内容
$(function(){
$(".swith li a:eq(2)").click(function(){
$(".W_place2 div:eq(2)").css('display','block');
$(".W_place2 div:eq(0)").css('display','none');
$(".W_place2 div:eq(1)").css('display','none');
$(".W_place2 div:eq(3)").css('display','none');
})
$(".swith li a:eq(1)").click(function(){
$(".W_place2 div:eq(2)").css('display','none');
$(".W_place2 div:eq(0)").css('display','none');
$(".W_place2 div:eq(1)").css('display','block');
$(".W_place2 div:eq(3)").css('display','none');
})
$(".swith li a:eq(3)").click(function(){
$(".W_place2 div:eq(2)").css('display','none');
$(".W_place2 div:eq(0)").css('display','none');
$(".W_place2 div:eq(1)").css('display','none');
$(".W_place2 div:eq(3)").css('display','block');
})
$(".swith li a:eq(0)").click(function(){
$(".W_place2 div:eq(2)").css('display','none');
$(".W_place2 div:eq(0)").css('display','block');
$(".W_place2 div:eq(1)").css('display','none');
$(".W_place2 div:eq(3)").css('display','none');
})
var srs
$("#mms1 li a").click(function(){
var index=$(this).parent().index();
var src=$("#mms1 li a img")[index].src;
srs=src;
var $li=$("<img src="+src+"/>");
// $li.prependTo($("#imgs"));
$("#imgs").append($li);
})
$("#mms2 li a").click(function(){
var index=$(this).parent().index();
var src=$("#mms2 li a img")[index].src;
srs=src;
var $li=$("<img src="+src+"/>");
$("#imgs").append($li);
})
$("#mms3 li a").click(function(){
var index=$(this).parent().index();
var src=$("#mms3 li a img")[index].src;
var $li=$("<img src="+src+"/>");
srs=src;
$("#imgs").append($li);
})
$("#mms4 li a").click(function(){
var index=$(this).parent().index();
var src=$("#mms4 li a img")[index].src;
srs=src;
var $li=$("<img src="+src+"/>");
$("#imgs").append($li);
})
$("#minimg").click(function(){
$("#W_palc").css('display','block');
})
$("#btnclose").click(function(){
$("#W_palc").css('display','none');
})
$("#btnsure").click(function(){
$("#W_palc").css('display','none');
var $divsp=$("<div><div>").addClass("information");
var $input_txt = $("#imgs").text();
var $imgsrc=$("<img src="+srs+">").addClass("minimg");
var $a_input=$("<a href='#'>"+$input_txt+"</a>")
$divsp.append($a_input);
//如果未添加表情则不添加表情
if(srs!=undefined){
$divsp.append($imgsrc);
srs=undefined;
}
$divsp.prependTo($("#content"));
$("#imgs").empty();
})
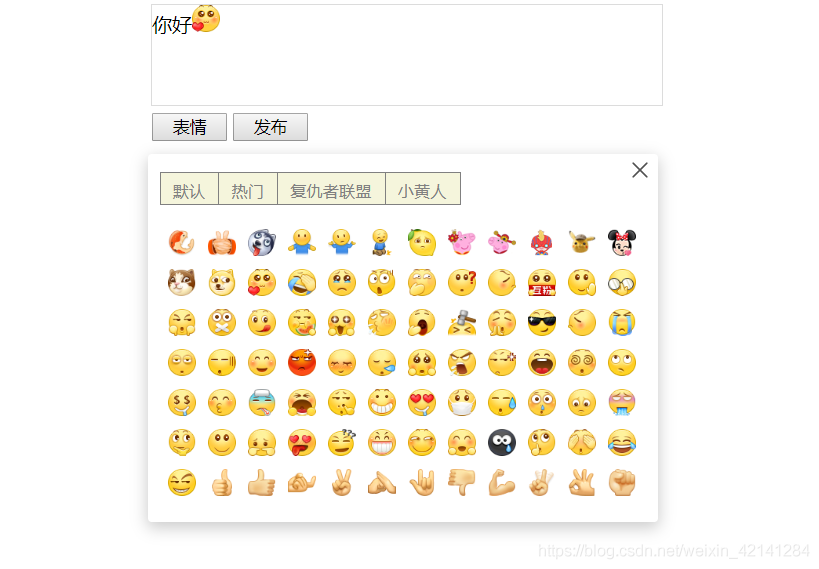
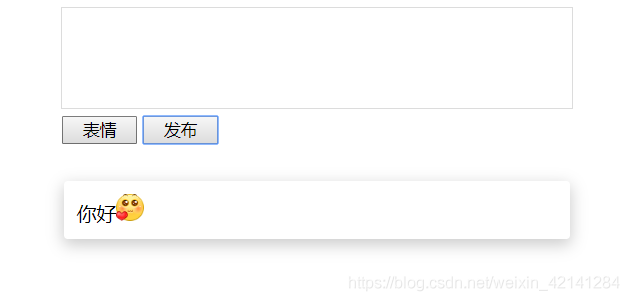
})四、最后给大家展示一下最终效果图