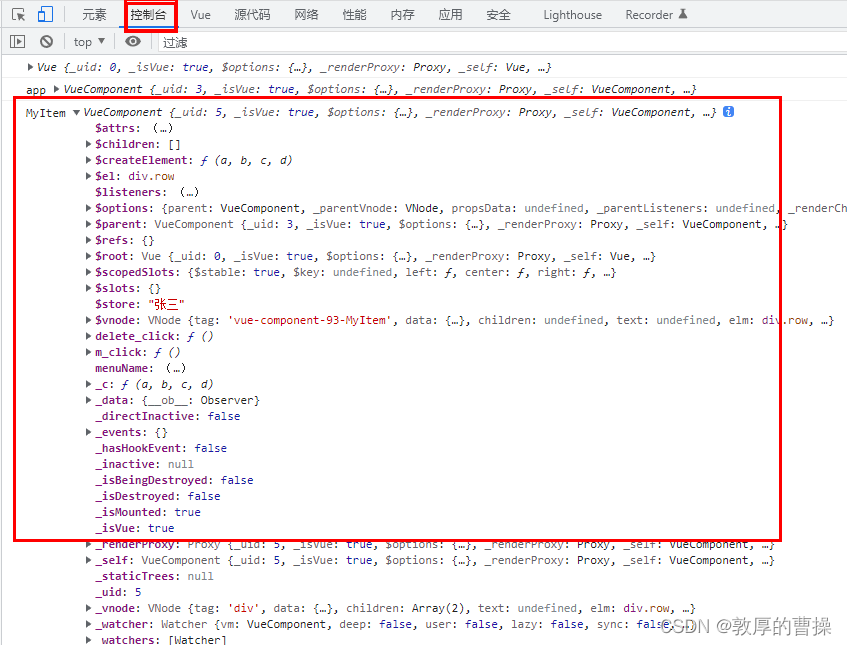
【Vue】Vue组件或页面中查看当前Vm对象的方法


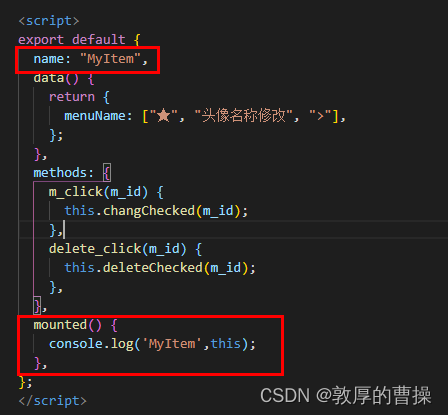
<script>
export default {
name: "MyItem",
data() {
return {
menuName: ["★", "头像名称修改", ">"],
};
},
methods: {
m_click(m_id) {
this.changChecked(m_id);
},
delete_click(m_id) {
this.deleteChecked(m_id);
},
},
mounted() {
console.log('MyItem',this);
},
};
</script>