HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
关于HTML期末网页制作,大作业A+水平 ~餐饮美食汉堡企业网页作业HTML+CSS+JavaScript实现,共有网站首页 关于麦德氏 活动抢鲜 美食天地 诚聘英才 联系我们 等6个页面!
原始HTML+CSS+JS页面设计,可以学习学习,大学网页设计作业,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
此次课程设计的题目是网页规划与设计(html+css+js+image+video+audio)确定每个页面将使用的页面布局技术(如结合使用CSS及表格、DIV、框架等技术),完成各页面的布局设计。
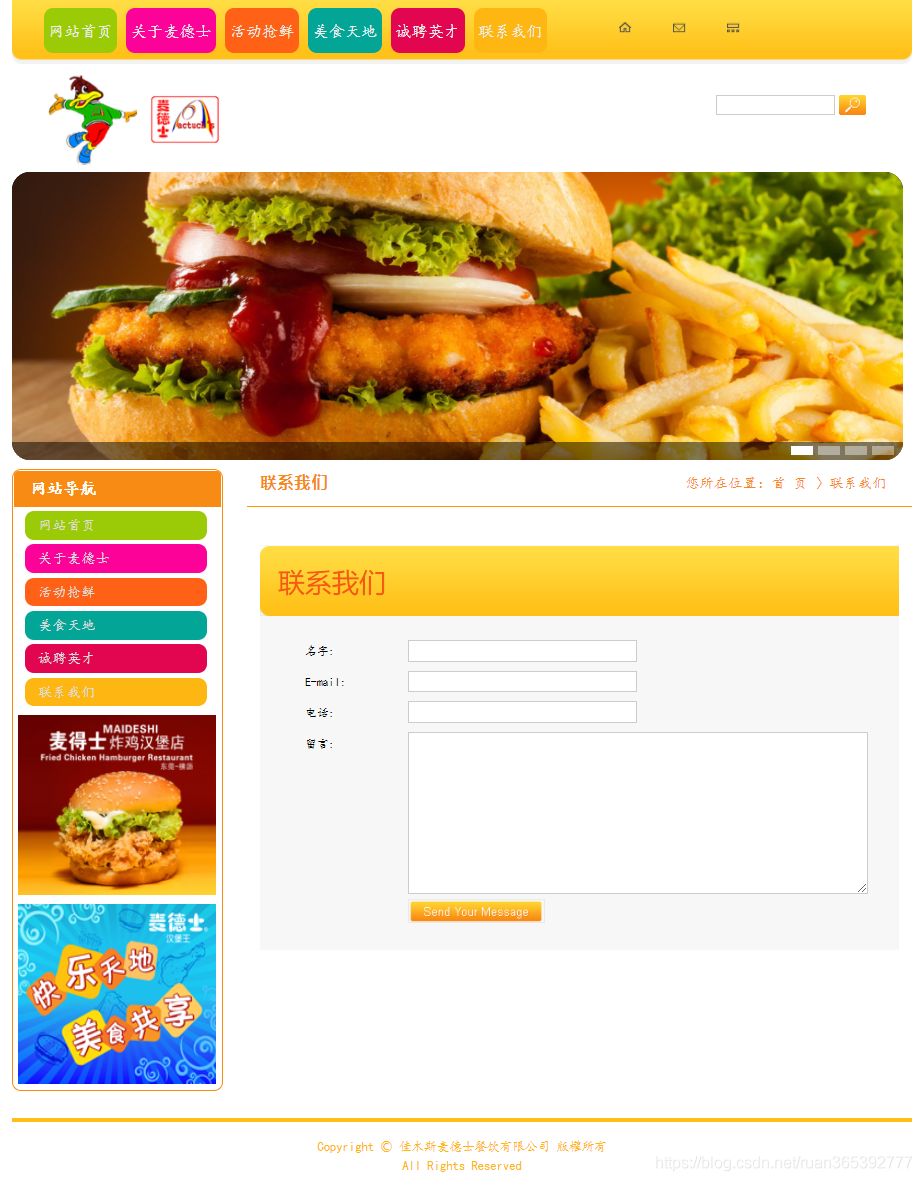
作品演示
1.网站首页

2.关于麦德氏

3.活动抢鲜

4.美食天地

5.诚聘英才

6. 联系我们

文件目录

代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>麦德士</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/lb.js"></script>
<link href="css/css.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="con">
<div class="nav">
<ul>
<li id="c7"><a href="index.html">网站首页</a></li>
<li id="c2"><a href="jieshao.html">关于麦德士 </a></li>
<li id="c3"><a href="huodong.html">活动抢鲜</a></li>
<li id="c4"><a href="meishi.html">美食天地</a></li>
<li id="c5"><a href="zhaopin.html">诚聘英才</a></li>
<li id="c6"><a href="lxwm.html">联系我们</a></li>
<div class="r_nav">
<div class="r_nava"><a href="index.html"><img src="images/pic-home.gif" /></a></div>
<div class="r_nava"><a href="#"><img src="images/pic-mail.gif" /></a></div>
<div class="r_nava"><a href="#"><img src="images/pic-sitemap.gif" /></a></div>
</div>
</ul>
</div>
<div class="clear"></div>
<div class="con_in">
<div class="top">
<div class="logo"><a href="#"><img src="images/logo.png" /></a></div>
<div class="search">
<input class="s_input" />
<a class="fl p5" href="#"><img src="images/button-search.gif" /></a> </div>
</div>
<div class=" clear"></div>
<div class="list_dm">
<div id="focus">
<ul>
<li><a href="#"><img src="images/d1.jpg" /></a></li>
<li><a href="#"><img src="images/d2.jpg" /></a></li>
<li><a href="#"><img src="images/d3.jpg" /></a></li>
<li><a href="#"><img src="images/d4.jpg" /></a></li>
</ul>
</div>
</div>
<div class=" clear"></div>
<div class="main">
<div class="left">
<div class="index_right">
<div class="index_top">
<h2>欢迎光临<span style=" color:#434343; padding:15px;">佳木斯麦德士餐饮有限公司~~!</span> </h2>
<div class="pt20">
<p><span>庆麦德士七台河餐厅盛装开业! 庆宝清餐厅盛装开业!</span></p>
<p><span> </span></p>
</div>
</div>
<div class="index_l">
<div style=" width:360px; height:80px; background:url(images/tbj2.png) left no-repeat;">
<h2>新品推荐</h2>
</div>
<div class=" center p5"> <a href="#"><img alt="" src="images/xp.jpg" width="340" height="360" /></a> </div>
<!--end of jj_cloumn-->
</div>
<div class="index_r">
<div style=" width:360px; height:80px; background:url(images/tbj2.png) left no-repeat;">
<h2>美食尽享 </h2>
</div>
<div class=" center p5"> <a href="#"><img alt="" src="images/ms.jpg" width="340" height="360" /></a> </div>
</div>
</div>
<div class=" center p5"> <a href="#"><img alt="" src="images/yh.png" width="730" height="80" /></a> </div>
</div>
<div class="right">
<div class=" clear"></div>
<div class="sidebar">
<h3>网站导航</h3>
<ul class="side_list">
<li id="c7"><a href="index.html">网站首页</a></li>
<li id="c2"><a href="jieshao.html">关于麦德士 </a></li>
<li id="c3"><a href="huodong.html">活动抢鲜</a></li>
<li id="c4"><a href="meishi.html">美食天地</a></li>
<li id="c5"><a href="zhaopin.html">诚聘英才</a></li>
<li id="c6"><a href="lxwm.html">联系我们</a></li>
</ul>
<div class=" center p5"> <a href="#"><img alt="" src="images/dd.jpg" width="220" height="200" /></a> </div>
<div class=" center p5"> <a href="#"><img alt="" src="images/123.jpg" width="220" height="200" /></a> </div>
</div>
<!--end of sidebar-->
<div class=" clear"></div>
</div>
<div class=" clear"></div>
<div class="foot">
<p>Copyright © 佳木斯麦德士餐饮有限公司 版權所有 </p>
<p> All Rights Reserved </p>
</div>
<div class=" clear"></div>
</div>
</div>
</div>
</body>
</html>
做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
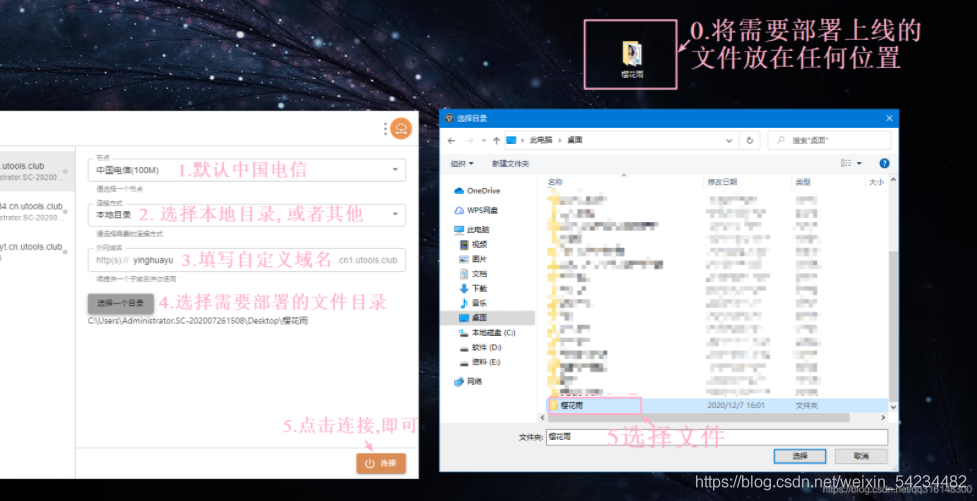
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)