web课程设计网页规划与设计~时尚服装购物商城模板html源码(HTML+CSS+JS)
HTML网页设计结课作业~橙色时尚服装购物商城模板html源码
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
这是一款仿蘑菇街商城网站,里面包括前后台设计,采用了懒加载技术,当用户往下浏览是,商品继续加载
此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD, Vscode 所有编辑器均可使用)
网页作品布局方面:网页布局整体为LOGO、导航、轮播图、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
空)
文章目录
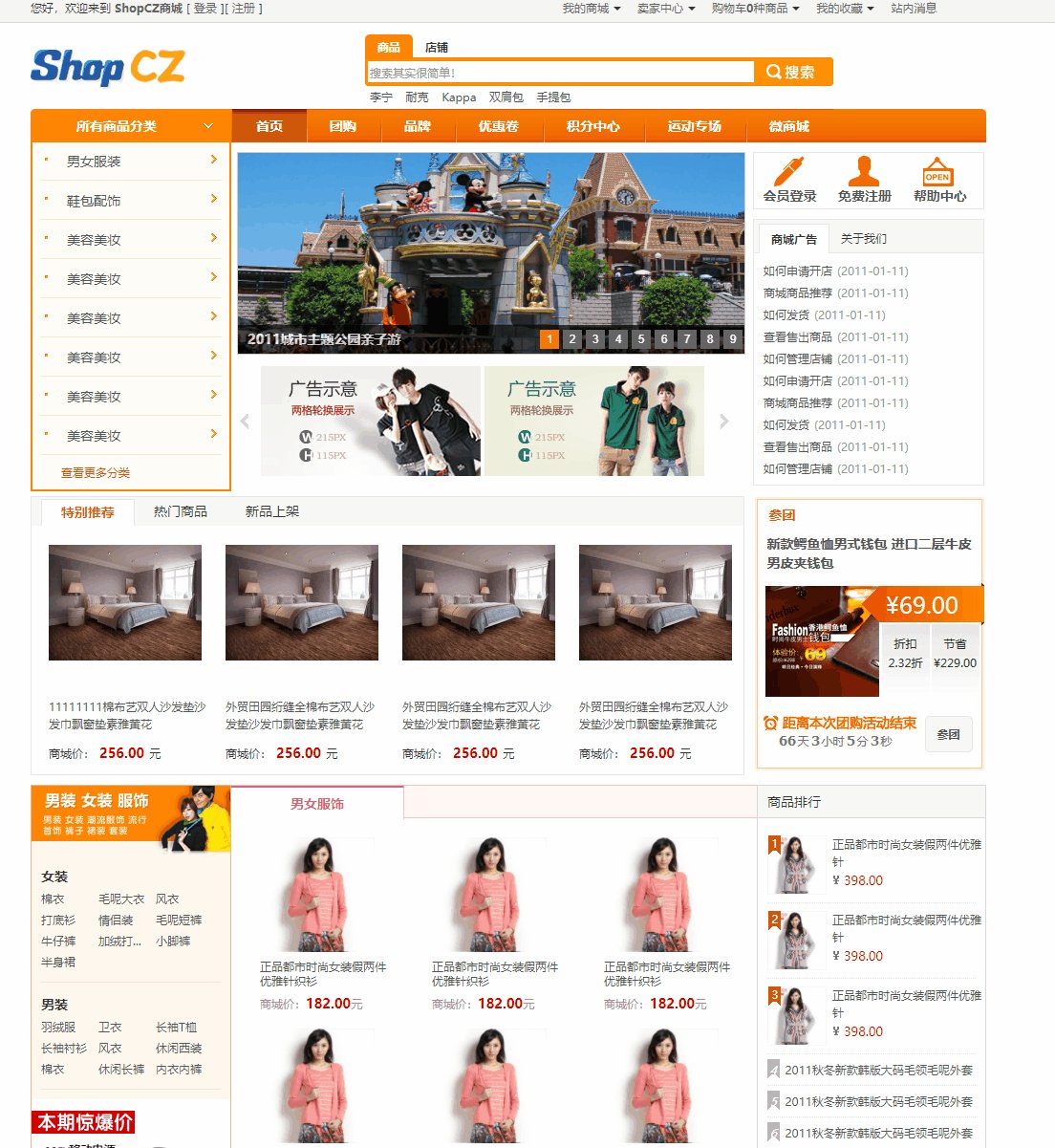
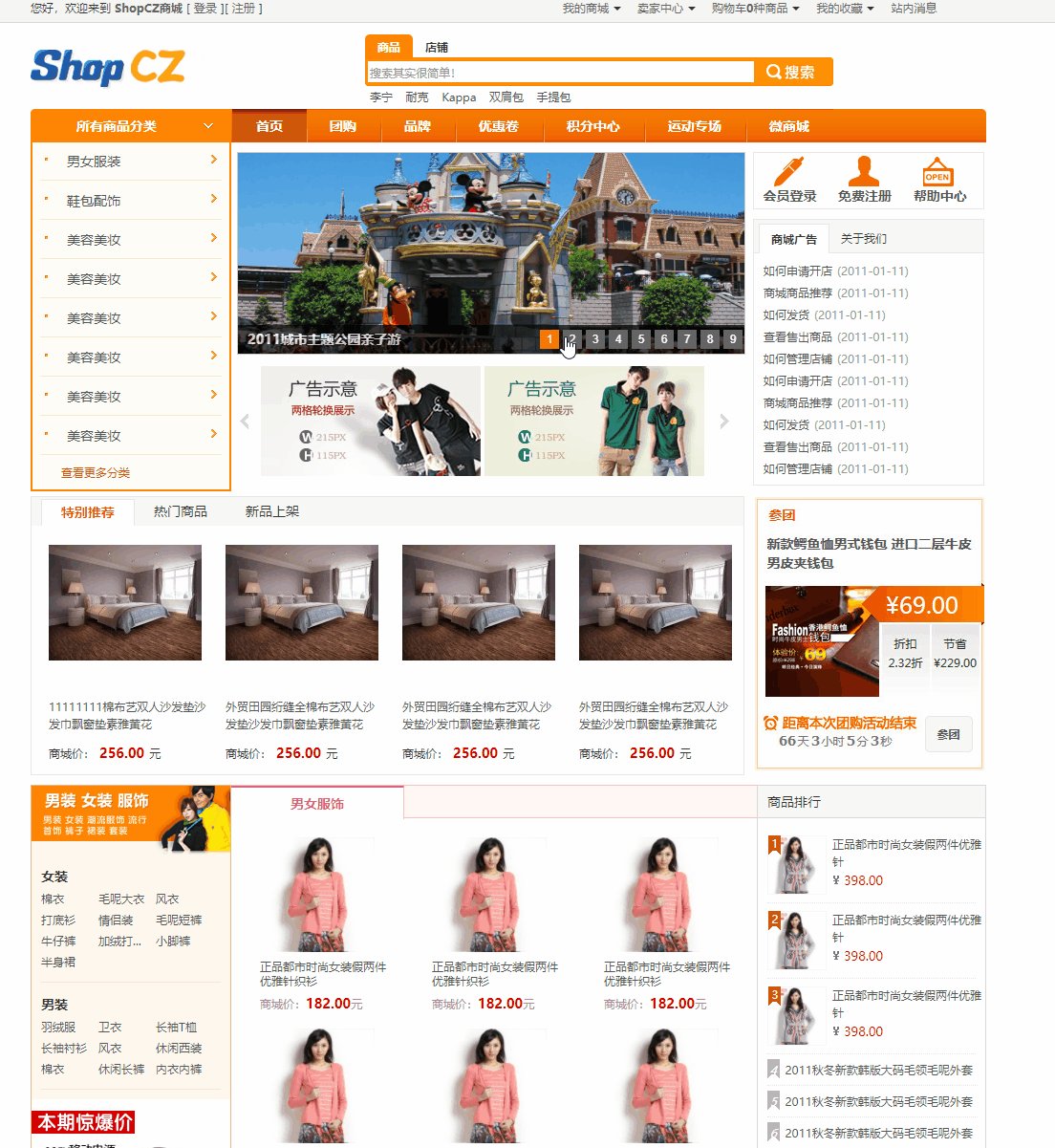
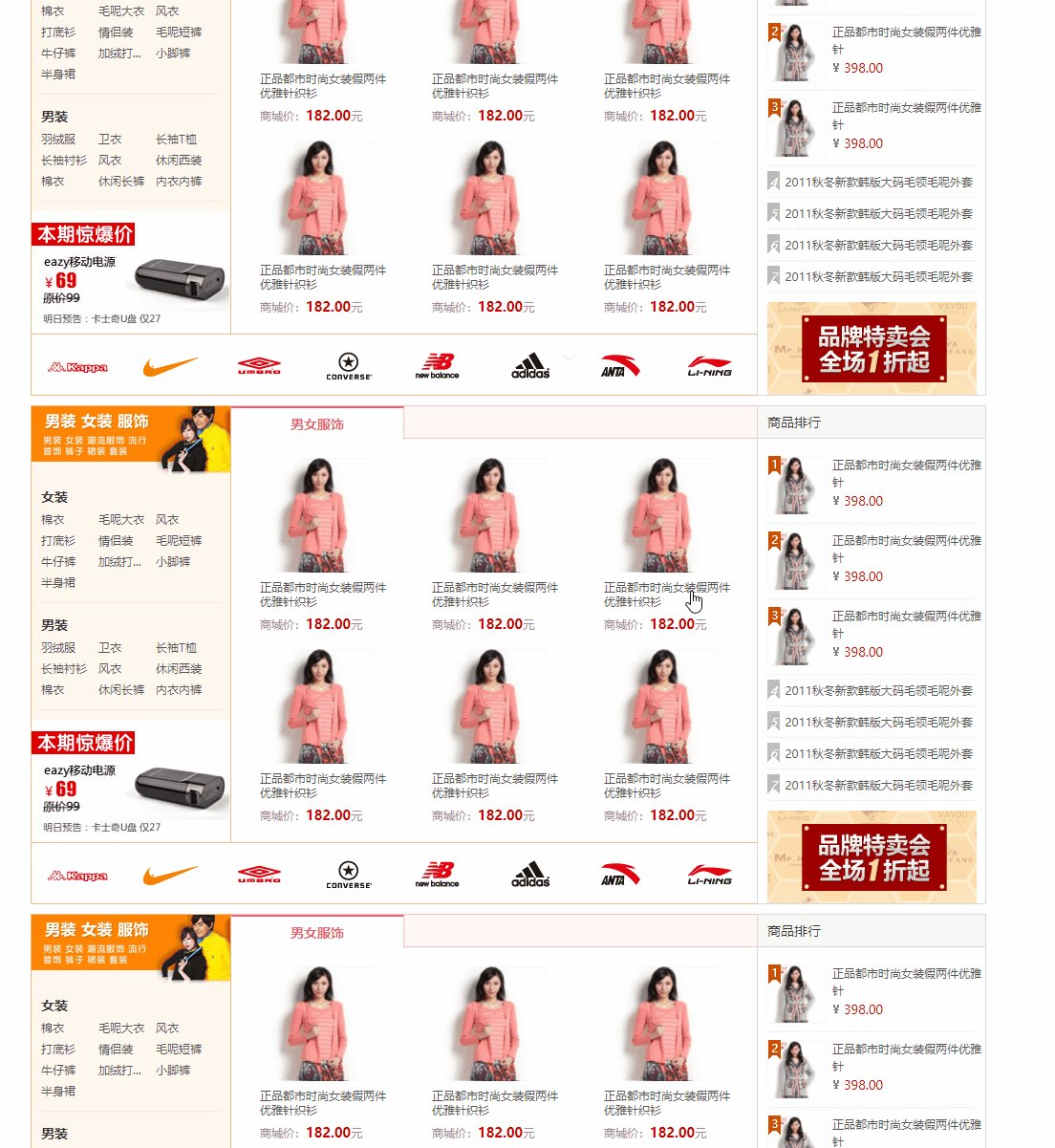
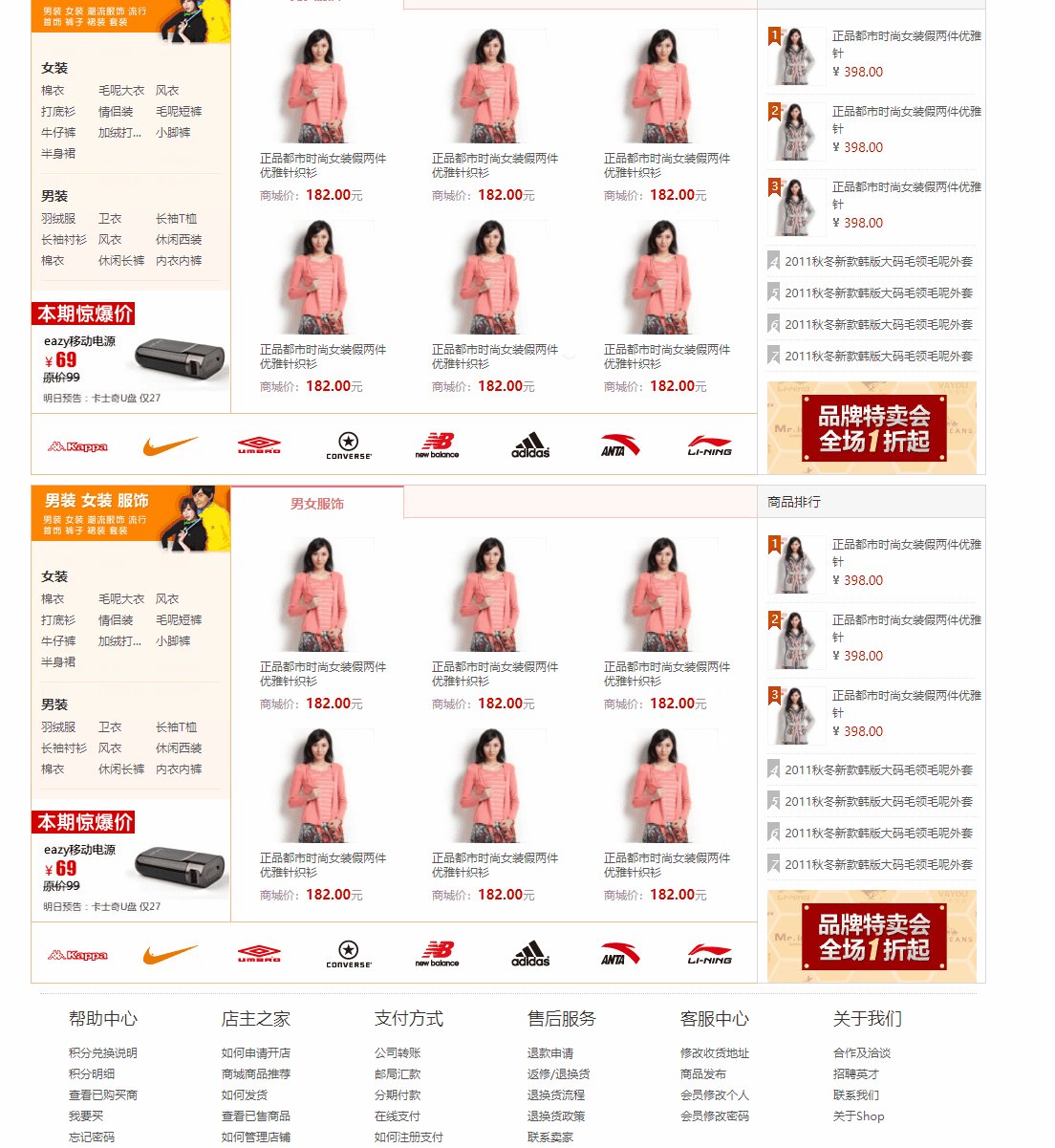
一、作品演示

二、代码目录

三、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta http-equiv=X-UA-Compatible content=IE=8/>
<title>蘑菇街</title>
<link rel="stylesheet" href="./css/normalize.css" type="text/css" />
<link rel="stylesheet" href="./css/font-awesome.min.css" type="text/css" />
<link rel="stylesheet" href="./css/bootstrap.css" type="text/css" />
<!-- <link rel="stylesheet" href="./css/index.css" type="text/css" media="screen and (min-width:1000px)"/> -->
<!-- <link rel="stylesheet" href="./css/ipa.css"type="text/css"media="screen and (min-width:700px) and (max-width:999px)"/> -->
<link rel="stylesheet" href="./css/index.css" type="text/css" />
<script src="./js/jquery-1.7.2.js"></script>
<script src="./js/jquery-1.11.3.js"></script>
<script src="./js/bootstrap.min.js"></script>
<script src="./js/究极の版.js"></script>
<script src="./js/jQueryRotate.js"></script>
<script src="./js/snowfall.jquery.js"></script>
</head>
<body>
<!--侧边菜单栏开始-->
<div class="mgj_rightbar" data-ptp="_sidebar" style="right: 0px;">
<!--空的右侧边栏-->
<div id="mgj_rightbar_top_blank" class="mgj_rightbar_960"></div>
<!--方便定margin的空dediv-->
<div id="mgj_rightbar_blank_div"></div>
<!--购物车-->
<div id="my-cart" class="sidebar-item mgj-my-cart" data-label="1" style="left: 0px;">
<a href="#">
<i class="s-icon"></i>
<div class="s-txt">购物车</div>
<div class="num" style="display: none;"></div>
</a>
</div>
<!--优惠券-->
<div class="sidebar-item mgj-my-coupon" data-label="1" id="my-coupon">
<a href="#">
<i class="s-icon"></i>
<div class="s-txt">优惠券</div>
<div class="num"></div>
</a>
</div>
<!--钱包-->
<div class="sidebar-item mgj-my-wallet" id="my-wallet" data-label="1">
<a href="#">
<i class="s-icon"></i>
<div class="s-txt">钱包</div>
</a>
</div>
<!--足迹-->
<div class="sidebar-item mgj-my-browserlog" id="my-browserlog" data-label="1">
<a href="#">
<i class="s-icon"></i>
<div class="s-txt">足迹</div>
</a>
</div>
<div class="sideBottom clearfix" id="sideBottom" style="display:none;">
<!--回到顶部-->
<div class="sidebar-item mgj-back2top" data-label="1" style="left: 0px;">
<a href="javascript:;">
<i class="s-icon"></i>
</a>
</div>
</div>
</div>
<!--侧边菜单栏结束-->
<!--页脚开始-->
<div class="footer clearfix">
<div class="footer-wrap">
<!--左边开始-->
<div class="footer-info">
<a href="#">
<img src="./images/logo.png" alt="">
</a>
<div class="footer-info-text">
<p>
营业执照注册号:
<a href="#">330106000129004</a>
</p>
<p>
增值电信业务经营许可证:
<a href="#">浙B2-20110349</a>
</p>
<p style="height: auto">
网络文化经营许可证:
<a href="#">浙网文(2016)0349-219号</a>
</p>
<p>
<a href="#">安全责任书</a>
</p>
<p>
<a href="#" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;">
<img src="./images/jinghui_20x20.png" style="float:left;">
<span style="color: #999;"> 浙公网安备 33010602002329号</span>
</a>
</p>
<p class="mogujiecom">©2016 Mogujie.com 杭州卷瓜网络有限公司</p>
</div>
</div>
<!--左边结束-->
<!--中间开始-->
<div class="footer-link">
<dl>
<dt>公司</dt>
<dd><a href="#">关于我们</a></dd>
<dd><a href="#">招聘信息</a></dd>
<dd><a href="#">联系我们</a></dd>
</dl>
<dl>
<dt>消费者</dt>
<dd><a href="#">消费者服务</a></dd>
<dd><a href="#">意见反馈</a></dd>
<dd><a href="#">手机版下载</a></dd>
</dl>
<dl>
<dt>商家</dt>
<dd><a href="#">商家入驻</a></dd>
<dd><a href="#">商家后台</a></dd>
<dd><a href="#">蘑菇商学院</a></dd>
<dd><a href="#">商家社区 </a></dd>
</dl>
</div>
<!--中间结束-->
<!--右边开始-->
<div class="link-safe">
<dl>
<dt>权威认证</dt>
<dd class="bank">
<a href="#"></a>
</dd>
<dd class="web">
<a href="#"></a>
</dd>
</dl>
</div>
<!--右边结束-->
</div>
<!--友情链接开始-->
<div class="friend-link clearfix">
<ul class="clearfix">
<li class="">友情链接: </li>
<li><a href="#">美丽说</a></li>
<li><a href="#">蘑菇街游戏</a></li>
<li><a href="#">淘粉吧</a></li>
<li><a href="#">穿衣搭配</a></li>
<li><a href="#">秋季女装新款</a></li>
<li><a href="#">秋季连衣裙长袖</a></li>
<li><a href="#">秋季孕妇装</a></li>
<li><a href="#">QQ钱包</a></li>
<li><a href="#/">时尚品牌网</a></li>
<li><a href="#">装修</a></li>
<li><a href="#">背带裤搭配</a></li>
<li><a href="#">衣联网</a></li>
<li><a href="#">播视网视频</a></li>
<li><a href="#">慧聪网</a></li>
<li><a href="#">衬衫搭配</a></li>
<li><a href="#">牛仔外套搭配图片</a></li>
<li><a href="#">冬装时尚搭配</a></li>
<li><a href="#">针织衫搭配</a></li>
<li><a href="#">牛仔衣搭配</a></li>
<li><a href="#">风衣搭配</a></li>
<li><a href="#">补水面膜排行榜</a></li>
<li><a href="#">爱蘑菇街</a></li>
</ul>
</div>
<!--友情链接结束-->
</div>
<!--页脚结束-->
<script src="./js/index.js"></script>
</body>
</html>
四、前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

# 五、源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
25.HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
26.HTML期末大作业~大学生旅游官网设计作业成品(HTML+CSS+JavaScript)
28.HTML期末大作业~我的家乡(洛阳城)旅游网页设计作业成品(HTML+CSS+JavaScript)
29.HTML期末大作业 ~ 凤阳旅游网页设计作业成品(HTML+CSS+JavaScript)
30.HTML期末大作业 ~ 凤阳智慧旅游官方旗舰店(我的家乡)(HTML+CSS+JavaScript)
31.HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)
32.HTML期末大作业课程设计动漫主题html5网页~奇恩动漫首页html模板(HTML+CSS)
33.HTML期末大作业课程设计~动漫游戏官网10个页面(HTML+CSS+JavaScript)
34.个人设计web前端大作业~响应式游戏网站源码(HTML+CSS+Bootstrap)
35.HTML期末大作业~个人图片资源网页设计共5个页面(HTML+CSS+JavaScript)
36.web课程设计网页规划与设计~在线阅读小说网页共6个页面(HTML+CSS+JavaScript+Bootstrap)
37.HTML期末大作业~清新手工肥皂网站展示4个页面(HTML+CSS+JavaScript+Bootstrap)
38.学生HTML个人网页作业作品~蛋糕甜品店铺共11个页面(HTML+CSS+JavaScript)
39.HTML期末大作业~棋牌游戏静态网站(6个页面) HTML+CSS+JavaScript
40.HTML期末大作业~速鲜站餐饮食品html网页(共6个页面)HTML+CSS+JavaScript
41.HTML网页设计结课作业~仿小米商城网站纯HTML模板源码(8个页面)(HTML+CSS)
42.HTML网页设计结课大作业~仿凡客服装商城主页纯HTML模板源码(HTML+CSS+JS)
43.HTML网页设计结课作业~仿蘑菇街商城网站源码(HTML+CSS+JS)