解决webpack “regeneratorRuntime is not defined“报错的问题
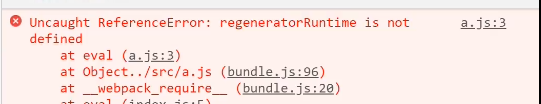
webpack "regeneratorRuntime is not defined"报错

原因:这是因为在打包的文件中使用了高级的es6语法,但是webpack并没有帮我们去进行校验,
解决办法:
安装对应的安装依赖和开发依赖
npm install @babel/plugin-transform-runtime -D
npm install @babel/runtime -S
并且在对应的webpack配置中添加插件
// webpack.config.js
{
entry: '',
output: {},
module: {
rules: [{
test: /\.js$/,
use: { // 使用到的loader
loader: 'babel-loader',
options: {
presets: [],
plugins: [
'@babel/plugin-transform-runtime'
]
}
}
}]
}
}