uniapp通过script引入外部sdk的方法
一、index.html引入
例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') ||
CSS.supports('top: constant(a)'))
document.write(
'<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' +
(coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<title></title>
<!--preload-links-->
<!--app-context-->
</head>
<body>
<div id="app"><!--app-html--></div>
<script type="module" src="/main.js"></script>
<script src="https://checkout.airwallex.com/assets/elements.bundle.min.js"></script>
</body>
</html>
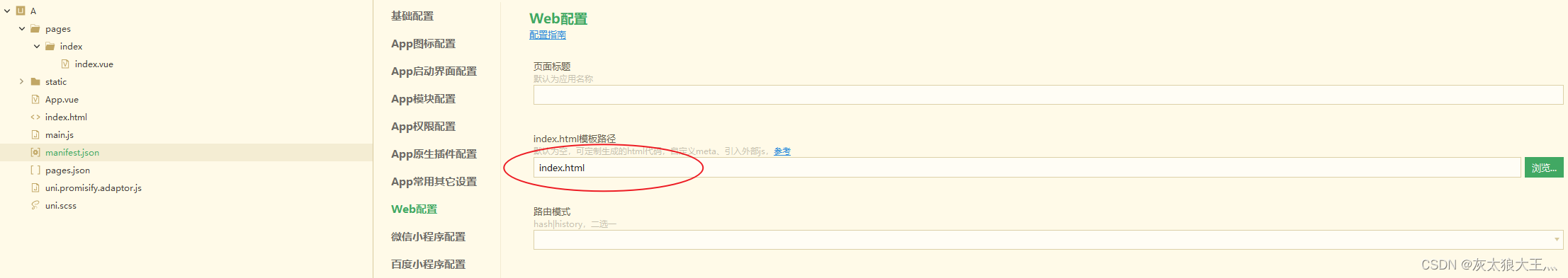
uniapp需要在web配置里设置

二、动态引入
1.App.vue引入
<script>
export default {
onLaunch: function() {
const script = document.createElement('script')
script.src = 'https://checkout.airwallex.com/assets/elements.bundle.min.js'
document.head.appendChild(script)
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
</style>
2.单页面引入
<script module="Airwallex" lang="renderjs">
export default {
mounted() {
if (typeof window.Airwallex === 'function') {
this.initEcharts()
} else {
const script = document.createElement('script')
script.src = 'https://checkout.airwallex.com/assets/elements.bundle.min.js'
script.onload = this.initEcharts.bind(this)
document.head.appendChild(script)
}
},
methods: {
initEcharts() {
console.log(window);
},
}
}
</script>